ワイヤーフレーム作成ツールは、UI/UX設計の品質や作業効率を変えます。どのツールがベストかを見極めるには、機能や使いやすさ、連携のしやすさなどの視点から比較する必要があります。
Webサイトやモバイルアプリに特化したツールから、リアルタイムでチームで共同作業がしやすいツール、業種別テンプレートを備えた汎用性の高いツールまで、さまざまなツールがあります。
また、プロトタイプを作成する機能や無料プランの有無も、ツール選定において見逃せない要素です。そこで、実務に役立つ観点から、押さえておくべきポイントを整理しました。

本記事は、ワイヤーフレーム作成ツールおすすめ7選を比較し、その違いを紹介します。
ワイヤーフレーム作成ツールおすすめ7選

ワイヤーフレーム作成ツールを選ぶにあたって、6つのポイントを検討したいところです。
- ワイヤーフレームを作る描画ツールが充実しているか。
- 使いやすいか。(ドラッグ&ドロップで簡単に操作できるか)
- テンプレートは豊富にあるか。(Webサイト、iPhone、Android向け)
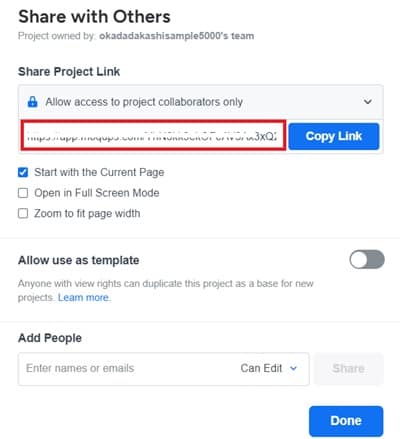
- チーム間で情報共有がしやすいか。(共有リンク、メール、QRコード)
- 他のツールと連携できるか。(Googleドライブ、DropBox)
- 料金はいくらか。
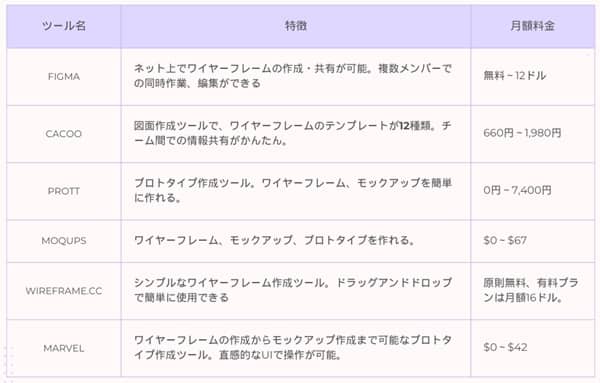
上記ポイントを踏まえて、おすすめのツール7選をご紹介します。
それぞれを詳細にご紹介します。
1. figma

Figmaは、UI/UXデザイナーの間で広く採用されている、クラウド型のデザインツールです。ブラウザ上で動作するため、環境を選ばず利用でき、リアルタイムで共同編集にも対応しています。

直感的な操作で文字サイズや余白、グリッドの調整が可能で、ピクセル単位のレイアウト設計にも対応しており、高精度なUI設計が求められるプロジェクトにも対応できます。

ボタンやナビゲーションには動的アクションを割り当てることができ、ユーザーの操作にもとづいて画面遷移(プロトタイプ)が作れます。

たとえば、ボタンをクリックしたときの動作や画面遷移を設定できます。

ワイヤフレームのためのキットが用意されているので、利用することで簡単に作業ができます。

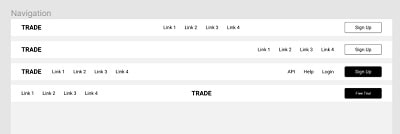
ナビゲーション向けのキットが、4種類あります。

CTA向けのキットは3種類あります。

フッター向けのキットは3種類あります。

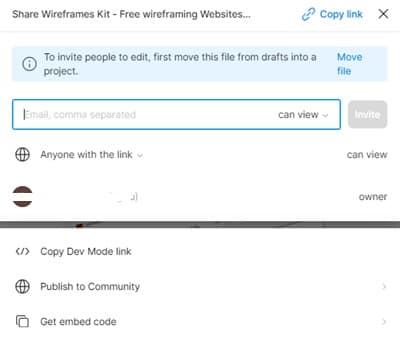
作成したワイヤーフレームは、リンクを共有することで、他のメンバーの閲覧や編集ができます。

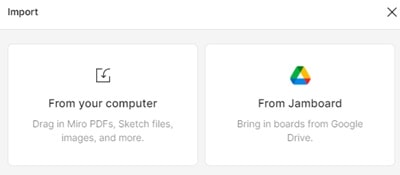
データのインポートはPDFや画像形式に対応しており、Google Driveなどの外部クラウドサービスとの連携機能も標準装備されています。

◆ 料金プラン
| プラン | Starter | Professional |
|---|---|---|
| 料金 | 無料 | 12ドル |
| プロジェクト | 1プロジェクトにつき3ファイル | プロジェクト無制限 |
| カスタム権限 | 利用不可 | 利用可能 |
◆ 基本情報
- ワイヤフレームの作成: ◯
- 同時の作業: 〇
- テンプレート: 〇
- メンバーの共有: ◯(URLリンクの共有)
- データの取り込み: ◯(PDFファイル、画像データ)
- 他ツールとの連携: ◯(Googleドライブ)
- 日本語対応: 〇
2. cacoo

Cacooは株式会社ヌーラボが提供するクラウド型の図面作成ツールで、企業・教育機関でも導入実績のある信頼性の高いツールです。
ワイヤーフレームやサイトマップ、UMLなどの設計資料をブラウザ上で作成・共有でき、チームでの作業を効率化します。
ワイヤーフレーム専用のテンプレートが12種類以上用意されており、Webサイトやモバイルアプリ、SNS向けのインターフェースも短時間で設計できます。

Webサイト向けのワイヤーフレームやSNS、モバイルアプリ向けのワイヤーフレームがあります。

また、ランディングページやFacebook向けのワイヤーフレームもあります。

テンプレートを選ぶと、ワイヤーフレームが作られているので、迅速に作業ができます。

ドラッグ&ドロップでシェイプ・テキスト・画像の追加・調整が行え、複雑な画面レイアウトもスムーズに表現できます。

同一ドキュメント上で複数の人がリアルタイムに編集でき、チャットやコメントによりフィードバックも反映し、設計〜レビュー〜改善のサイクルをまわしやすくなります。

画像のアップロードはもちろん、Google Drive・Dropbox・OneDriveといった主要なクラウドストレージと連携し、設計素材を柔軟に取り込めます。

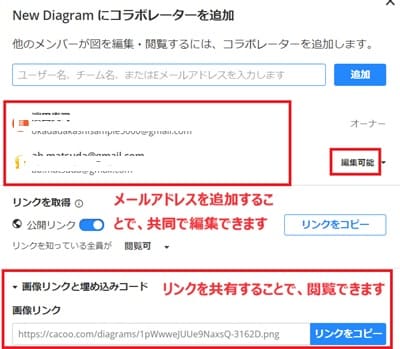
作成したワイヤーフレームは、他のメンバーと共有でき、編集もできます。

なお、ワイヤフレームだけでなく、フローチャートやサイトマップ、システム構成図、組織図などシステム開発プロジェクトで利用できる様々なテンプレートが用意されています。
| カテゴリ | 種類 |
|---|---|
| フローチャート | BPMN 図 |
| ウェブデザイン | ワイヤーフレーム, サイトマップ |
| 開発 | ネットワーク構成図、UML、データベース設計図、AWS構成図 |
| プロジェクト管理 | 作業分解図(WBS)、 マインドマップ、ガントチャート、 PERT図 |
| マーケティング / ビジネス | 組織図、室内レイアウト、SWOT分析図 |
◆ 料金プラン
| プラン | プロ | チーム |
|---|---|---|
| 料金 | 660円/月 | 1,980円/月 |
| 利用 | 個人での利用 | チームでの利用 |
◆ 基本情報
- ワイヤフレームの作成: ◯
- 同時の作業: 〇
- テンプレート: 〇
- メンバーの共有: ◯(URLリンクの共有)
- データの取り込み: ◯(PNG、GIF、JPEG、SVG形式の画像ファイル)
- 他ツールとの連携: ◯(Googleドライブ、Dropbox、OneDrive )
- 日本語対応: 〇
3. prott

国産のプロトタイピングツールで、直感的にWebサイトやモバイルアプリのプロトタイプを作れます。UI設計に必要な画面設計・遷移設計・レビューを行えるため、エンジニアやデザイナーだけでなく、業務担当のメンバーも巻き込んだ開発におすすめです。
アカウント登録した後は、ダッシュボードから即座に新規プロジェクトを作成でき、対象デバイス(Web、iOS、Android、Apple Watchなど)を選んでUI設計をスタートできます。

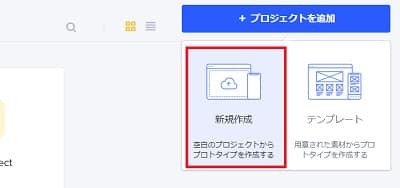
新規作成を選びます。

プロジェクト名とデバイス(Web、iPhone、iPad、Apple Watch)を選びます。

「ワイヤフレームを描く」を選びます。

描画ツールが表示されます。

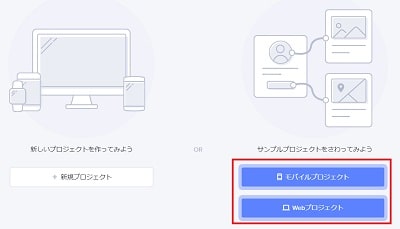
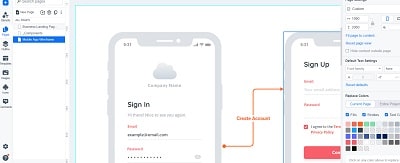
作られた画面を利用するときは、モバイルプロジェクトやWebプロジェクトを選びます。

事前に作られた画面が表示されます。

画面遷移図を簡単に作れます。

UIの素材はローカル環境またはDropboxからインポートでき、既存のデザイン素材を活かしたプロトタイプ構築にも対応しています。

◆ 料金プラン(税込)
| プラン | Free | Starter | Pro | Team | Enterprise |
|---|---|---|---|---|---|
| 価格 | 0円 | 1,900円 | 3,900円 | 7,400円 | 要相談 |
| 利用者数 | 1ユーザー | 1ユーザー | 1ユーザー | 2ユーザー | 15ユーザー以上 |
| プロジェクト数 | 1 | 3 | 無制限 | 無制限 | 無制限 |
| ワイヤーフレーム | – | – | 〇 | 〇 | 〇 |
| 共同編集 | – | – | – | 〇 | 〇 |
◆ 基本情報
- ワイヤフレームの作成: ◯
- 同時の作業:-
- テンプレート: 〇
- メンバーの共有: ◯(メール、URL、QRコード)
- データの取り込み: ◯(画像データ)
- 他ツールとの連携: ◯(Dropbox)
- 日本語対応: 〇
4. moqups

Moqupsは、ワイヤーフレームにとどまらず、モックアップ、プロトタイプ、フローチャート、UML図など幅広い設計資料を作成できるクラウドベースの統合デザインツールです。
Webブラウザ上で動作し、企画から設計、開発までをサポートします。

アカウントを作成した後、目的に応じてワイヤーフレームやモックアップなどのモードを選択し、テンプレートベースまたはゼロベースからデザインを始めることが可能です。

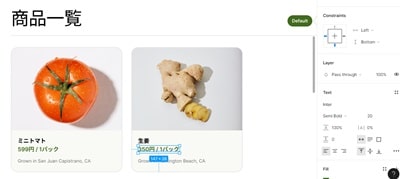
選んだワイヤフレームが描画ツールに表示されます。

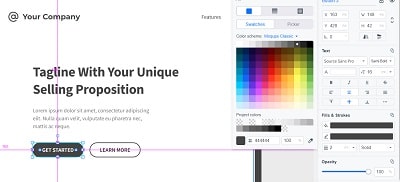
オブジェクトの色・サイズ・位置・レイヤー構成などの詳細設定がGUIベースで調整でき、プロトタイプの視認性や検証にも活用できます。

Webサイトやモバイルアプリ(iOS/Android)向けのUIテンプレートも豊富に用意されており、レスポンシブデザインの設計にも対応できます。

付箋やコメント機能を使ってフィードバックを可視化できるため、チーム内レビューや顧客との意思疎通を円滑に進められます。

作成したワイヤーフレームは、URLリンクの共有ができます。

画像やSVGファイルのインポートにも対応しており、外部の素材もスムーズに活用できます。

◆ 料金プラン
| プラン | Free | Solo | Team | Unlimited |
|---|---|---|---|---|
| 価格(※1) | $0 | $13 | $23 | $67 |
| シート数 | 1 | 1 | 5 | シート制限なし |
| プロジェクト数 | 2 | 無制限 | 無制限 | 無制限 |
| オブジェクト数 | 400 | 無制限 | 無制限 | 無制限 |
※1: 月額・年間請求時
◆ 基本情報
- ワイヤフレームの作成: ◯
- 同時の作業:-
- テンプレート: 〇
- メンバーの共有: ◯(メール、URL)
- データの取り込み: ◯(画像データ)
- 他ツールとの連携: ◯(Dropbox)
- 日本語対応: -
5. wireframe cc

ブラウザで利用できる、ミニマル設計のワイヤーフレーム作成ツールです。
操作はきわめて直感的で、誰でもすぐに設計に着手できる点が特長です。スピーディに画面設計のアイデアを形にしたい場面で重宝されます。

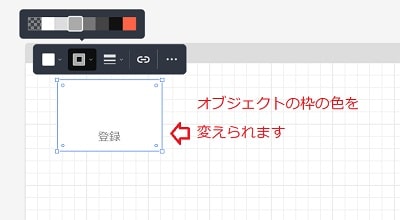
テキスト、シェイプ、画像といった要素の挿入・編集に対応しており、フォントサイズや位置、枠線の色なども細かく調整できます。

また、オブジェクトの枠の色を変えられます。

また、コメントも入力できるため、チーム間で情報のやり取りもできます。

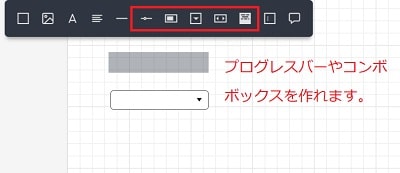
なお、プログレスバーやコンボボックス、スライダーも作れます。

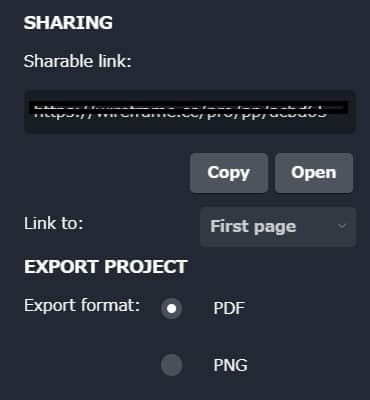
作成したワイヤーフレームはURLリンクによる共有やPDFファイル、PNGファイルでのエキスポートができます。

◆ 料金プラン
原則、無料。有料プランにしたい場合は、月額16ドルがかかる。
◆ 基本情報
- ワイヤフレームの作成: ◯
- 同時の作業:-
- テンプレート: -
- メンバーの共有: ◯(URLリンク、PDFファイル、PNGファイル)
- データの取り込み: -
- 他ツールとの連携: -
- 日本語対応: -
6. Marvel

Marvelは、ウェブサイトやアプリのプロトタイプ作成ツールであり、ワイヤーフレームの作成から始まり、モックアップの作成ができます。
ユーザー登録をすると、ダッシュボードが表示されます。右上の「Create project」を選びます。

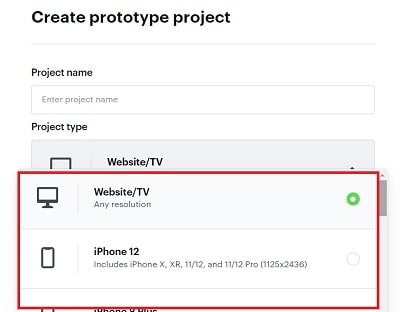
プロトタイプとして、WebサイトやiPhone、iPad、Androidなどを選びます。

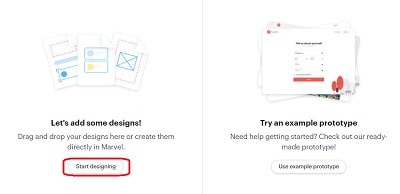
ワイヤフレームをゼロから作るときは、左側を選びます。

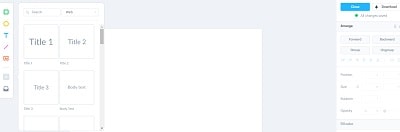
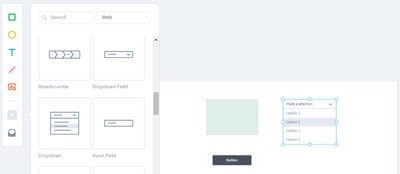
描画ツールが表示されるので、図や文字などを追加します。

作成したオブジェクトは、サイズや位置、色を変えられます。

また、ボタンの追加をしたり、ドロップダウンの追加ができます。

◆ 料金プラン
| プラン | Free | プロ | チーム | エンタープライズ |
|---|---|---|---|---|
| 月額料金 | $0 | $12 | $42 | 要問い合わせ |
| ユーザー数 | 1人 | 3人 | 10人 | 無制限 |
| プロジェクト数 | 1 | 無制限 | 無制限 | 無制限 |
◆ 基本情報
- ワイヤフレームの作成: ◯
- 同時の作業:-
- テンプレート: -
- メンバーの共有: ◯(URLリンク、PDFファイル、PNGファイル)
- データの取り込み: -
- 他ツールとの連携: -
- 日本語対応: -
7. Lucidspark

Lucidsparkは、直感的な操作でワイヤーフレームを作成できるオンラインホワイトボードツールです。アイデアの整理やUI設計、チームでのブレインストーミングができます。
作図をするためのテンプレートもあり、ドラッグ&ドロップで図を作れます。

◆ 料金プラン
| プラン | 無料 | 個人 | チーム | 大企業 |
| 料金 | 無料 | 1,300円 | 4,500円 | 4,917円 |
| 編集可能な Lucidchart 文書 | 3件 | 無制限 | 無制限 | 無制限 |
| バージョン管理 | なし | なし | あり | あり |
| SAML 認証 | なし | なし | なし | あり |
◆ 基本情報
- ワイヤフレームの作成: ◯
- 同時の作業:〇
- テンプレート: 〇
- メンバーの共有: ◯(URLリンク)
- データの取り込み: 〇
- 他ツールとの連携: 〇
- 日本語対応: 〇
【参考情報】 ワイヤーフレームの作成とは

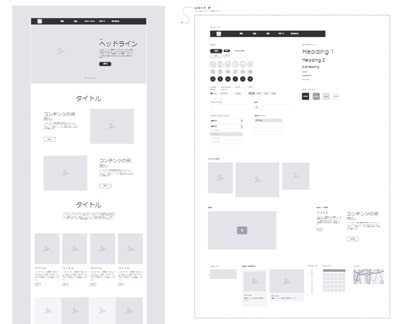
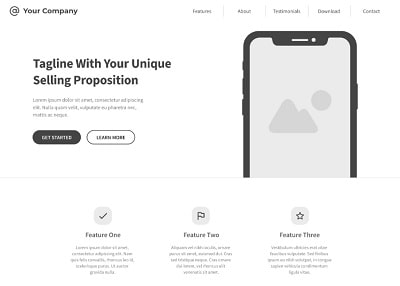
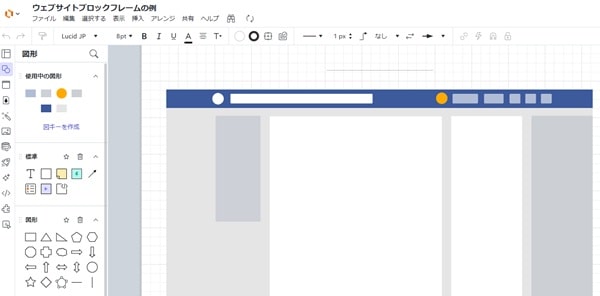
ワイヤーフレームは、ウェブサイトやアプリの基本的な構造を示す設計図です。ページのレイアウト、配置される要素(ボタン、テキストボックス、画像など)を示します。
レイアウトと構造に焦点があり、詳細なデザイン要素(色や画像)は含まれていない場合が多いです。
◆ ワイヤーフレームの例

【出典】 cacoo
まとめ
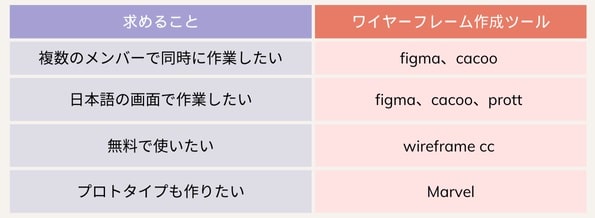
本記事は、ワイヤーフレーム作成ツールおすすめ6選を比較し、その違いを紹介しました。おさらいをすると、求める内容によって、おすすめのツールが変わります。
| 求める内容 | おすすめのツール |
| 複数のメンバーで同時に作業したい | figma、cacoo |
| 日本語に対応してほしい | figma、cacoo、prott |
| 無料で使いたい | wireframe cc |
| プロトタイプも作りたい | Marvel |
なお、ナレッジベースツールやフリーランスのデザイナー募集サイトは別記事でまとめています。
【参考記事】 ・ ナレッジベースツールおすすめ7選(料金表付き)
・ フリーランスのデザイナー募集サイトを比較!おすすめ14選(在宅可、年収)
500mailsのFacebookやX(旧ツイッター)では、起業・副業に役立つ情報を配信しています。 是非「いいね!」をして最新情報をチェックしてください
Writer/編集者: 松田康

