この記事では、初心者でも簡単にプロトタイプを作れるように、Uizardの使い方を紹介します。
Uizardは、ドラッグ&ドロップするだけで、本格的なデザインができます。また、AIが自動でレイアウトを提案し、おしゃれなウェブサイトを作ってくれるので、ワクワクします!
それでは、早速、始めてみましょう!
◆ この記事は以下のような人におすすめ!
- プロトタイプを手軽に作りたい方
- Uizardの使い方を知りたい方
- Uizardの使い方と設定方法
- テンプレートを使った簡単なデザイン作成
- ゼロからデザインを作成する方法
- AIツール「Autodesigner」を活用したデザインの作成方法
- スクリーンショットや手書きのスケッチからデザインを作成する方法
- デザインをエクスポートする手順とファイル形式の選択
Uizardの使い方

それでは早速、Uizardの使い方を紹介します。Uizardを使いこなすために、次の6つのステップを理解していきます。
- 新規作成 → Autodesigner を選ぶ
- 日本語/英語で要件を入力(例:ECトップ/3列カード/淡色)
- 会話で追指示(「CTAを2つに」「3列に」など)
- 共有リンク or 画像/PDFで共有
- 新規作成 → Screenshot Scanner を選ぶ
- スクリーンショット/画像をアップロード
- AI変換 → レイアウトや文言をドラッグ&ドロップで調整
- ビフォー/アフター比較 → 共有
※ 共有はリンク/画像/PDFなど。必要に応じてエクスポート(PNG/PDF/SVG)やコード受け渡しをご利用ください。
1. ユーザー登録をする

まずは、Uizardのユーザー登録をします。
Uizard公式サイトにアクセスし、「Sign Up For Free」を押します。(右上の赤枠です)

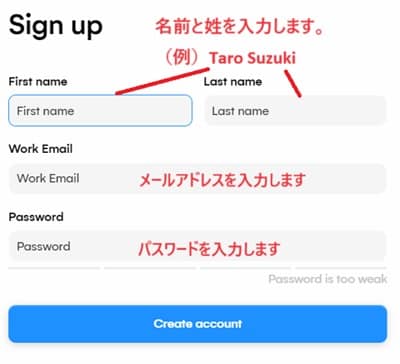
名前と姓、メールアドレス、パスワードを登録します。

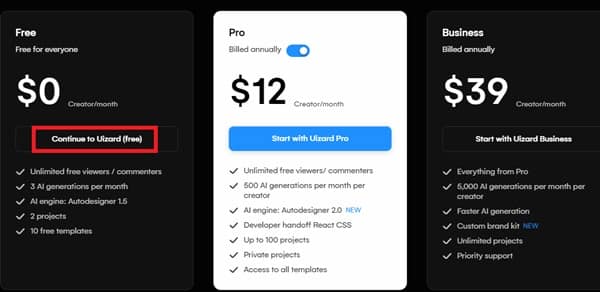
アンケートに答えると、料金プランが表示されるので、Freeプラン(赤枠)を選びます。

2. テンプレートを使ってみる

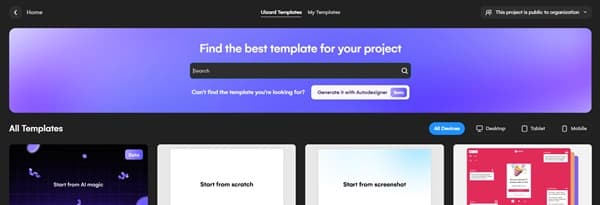
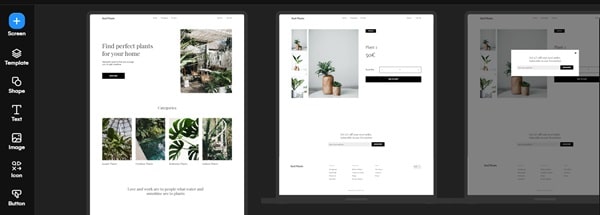
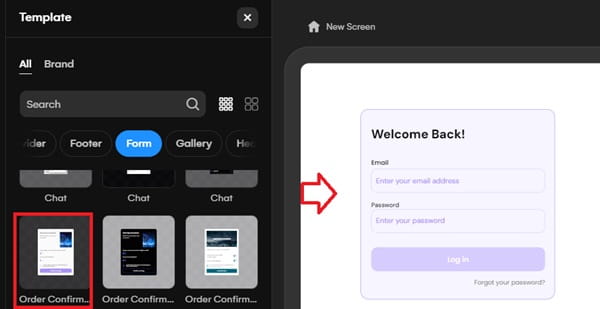
Uizardの使い方をご紹介します。テンプレートの画面から、好みのデザインを選びます。

選んだデザインが表示されます。

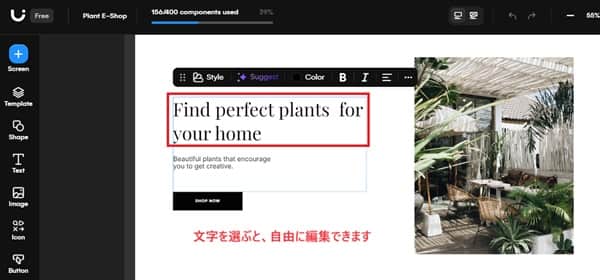
文字をクリックすると、自由に変更できます。

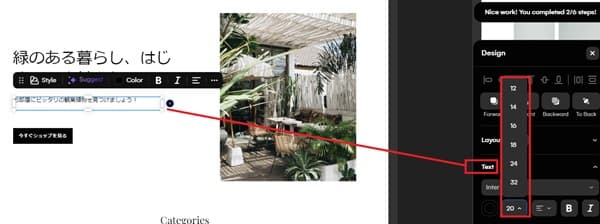
文字のフォントサイズを変更できます。

変更したい画像をクリックして、「Image」を選ぶと、画像を差し替えられます。

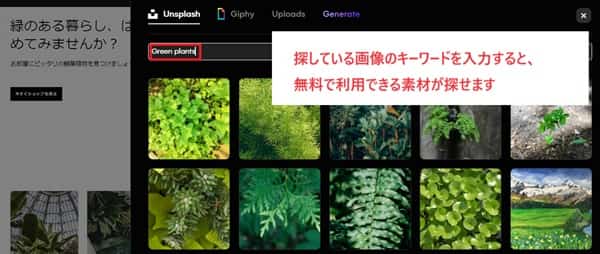
画像の素材集が表示されるので、探している画像のキーワードを入力することで、無料で利用できる素材を探せます。

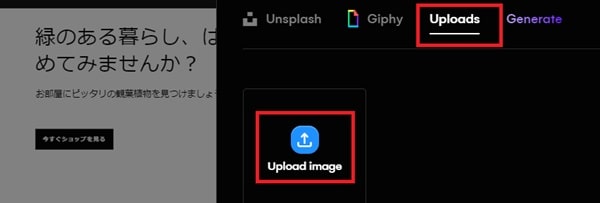
画像の素材集だけでなく、Uploadsを選べば、自分のパソコンにある画像に差し替えられます。

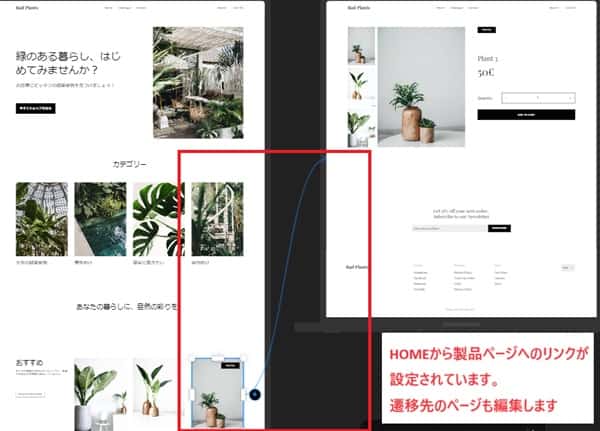
テンプレートには複数の画面の雛形があり、画面間のリンクも設定されています。

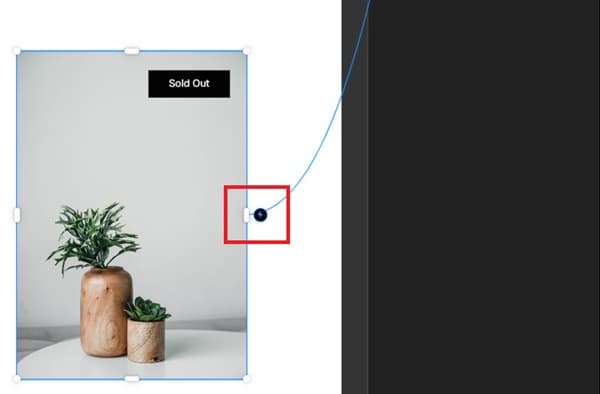
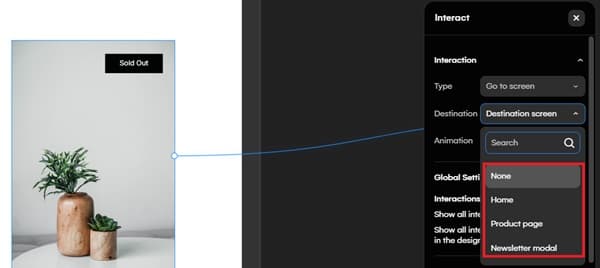
リンクの設定を編集する場合には、水色の雷マークをクリックします。

リンク先のページを設定できます。

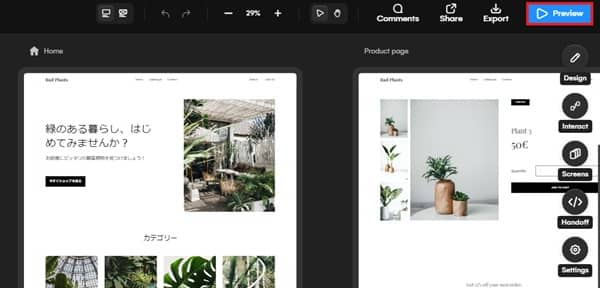
出来上がってきたら、右上の「Preview」を押すと、画面がどのように見えるかを確認できます。

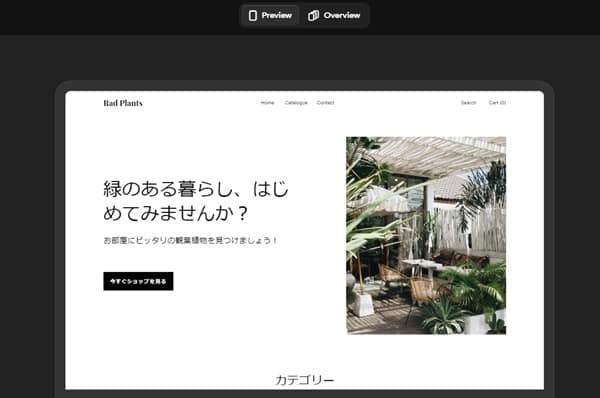
設定したページの遷移についても、クリックして動作を確認できます。

3. ゼロから作ってみる

続いて、Uizardでテンプレートを使わずに、デザインをゼロから作る方法をご紹介します。
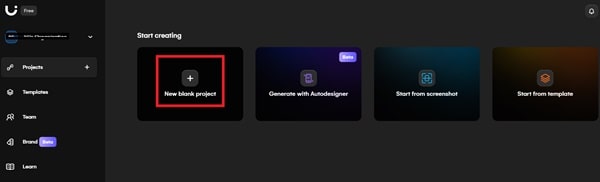
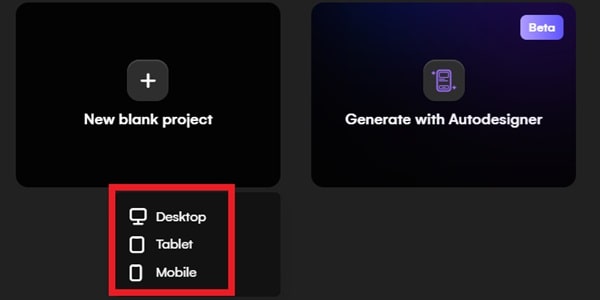
まず、メインメニューから「New Blank Project」を選びます。

プロジェクトタイプ(Desktop、Tablet、Mobile)を選びます。

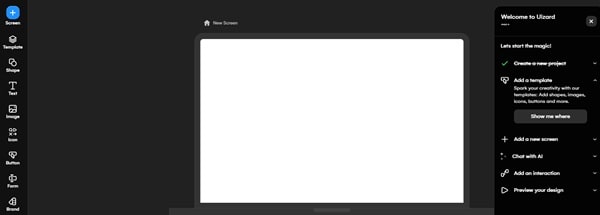
空のプロジェクトが作られ、編集画面が表示されるので、一から画面を作れます。各スクリーンに必要なコンポーネント(ボタン、テキスト、画像など)を配置していきます。

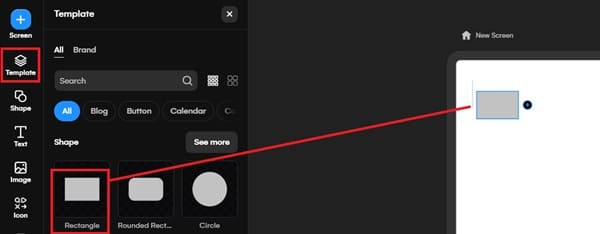
テンプレートからRectangleを選び、ドラッグ&ドロップで置きます。

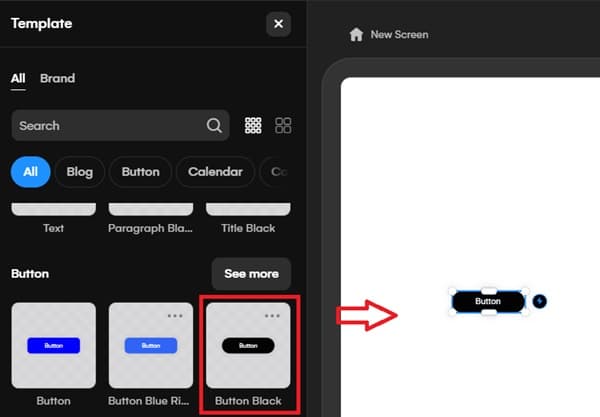
ボタンの追加をします。

また、フォームを追加します。

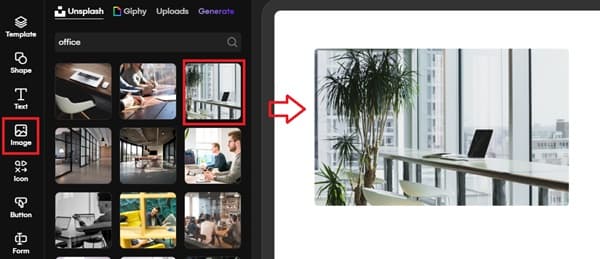
Imageを選び、追加したい画像をドラッグ&ドロップすることで、画像を追加します。

もちろん、ゼロから作るので、手間がかかります。そこで、次の章では、AIでデザインを作る方法をご紹介します。オシャレなデザインを作ってくれるので、ワクワクしますよ!
AIツール(Autodesigner)を使ってみる

UizardのAI機能をつかって、デザインを作る方法をご紹介します。
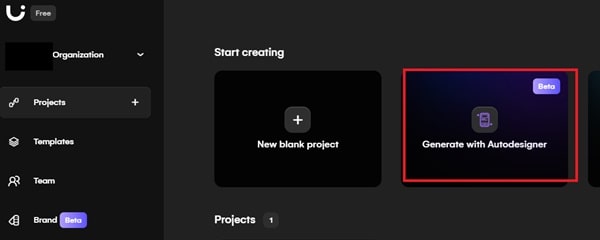
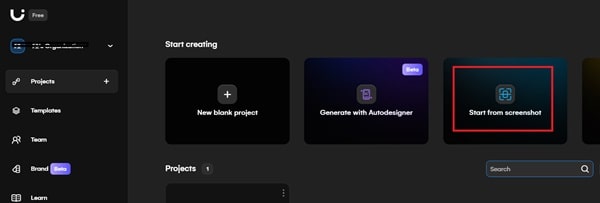
管理画面トップにある「Generate with Autodesigner」を選びます。

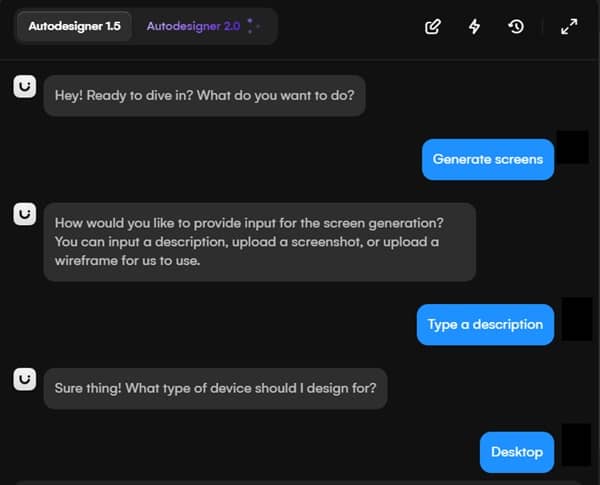
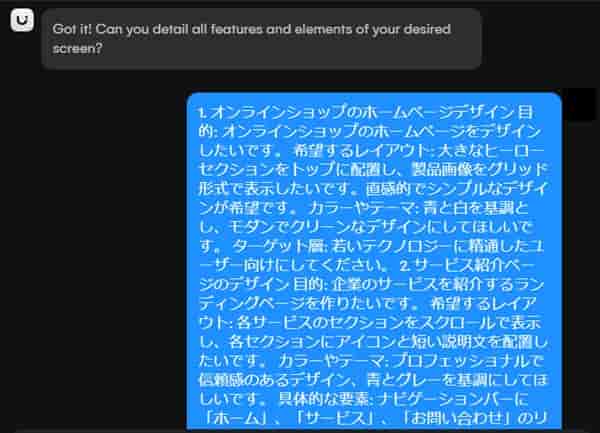
AIが質問をするので、回答をします。(下の画面では、僕が英語で回答しているように見えますが、チャット上に回答例が表示されるので、選ぶだけです!)

つぎに、どんなデザインを作ってほしいかを指示します。(自由に入力する項目なので、日本語で指示をしています。)

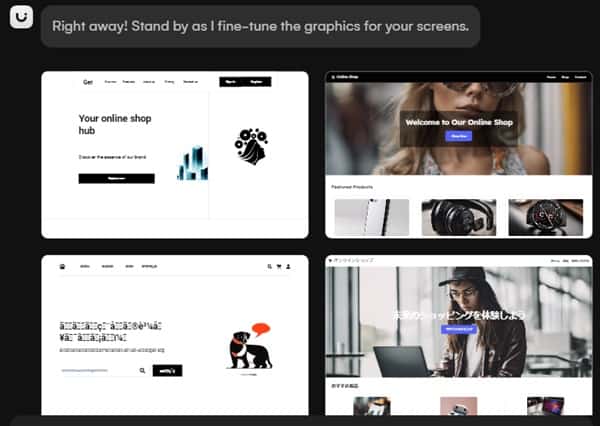
画面のデザイン案が4つ作られました。気に入ったデザインを選びます。

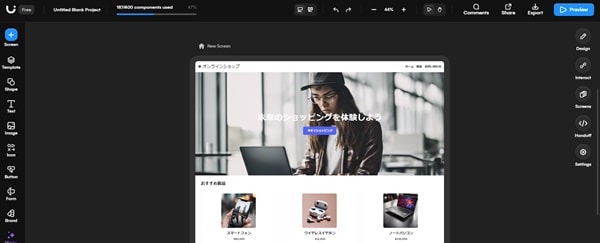
出来上がったデザインをもとに、編集を始めます。

日本語で指示をしても、こちらの意図をふまえたデザイン案を作ってくれるので、便利です。
スクリーンショットからデザインを作る

ほかにも、Uizardは手書きのスケッチやスクリーンショットをもとに、デザインを作れます。
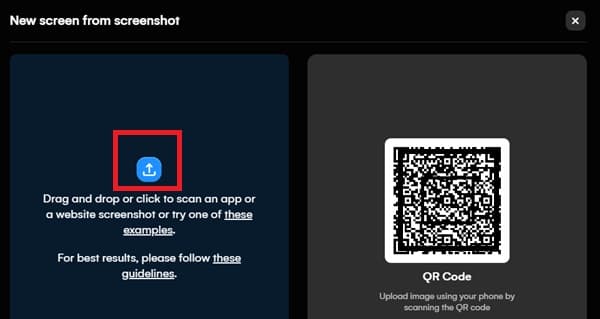
管理画面トップにある「Start from Screenshot」を選びます。

画像をアップロードする場合には、左側のアップロードボタンを選びます。

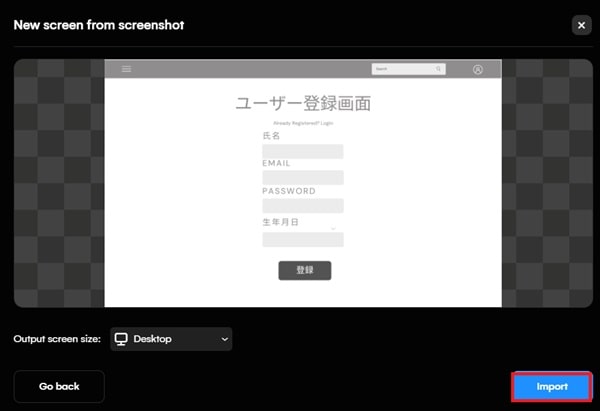
事前に作っていた画像をアップロードし、「Import」を選びます。

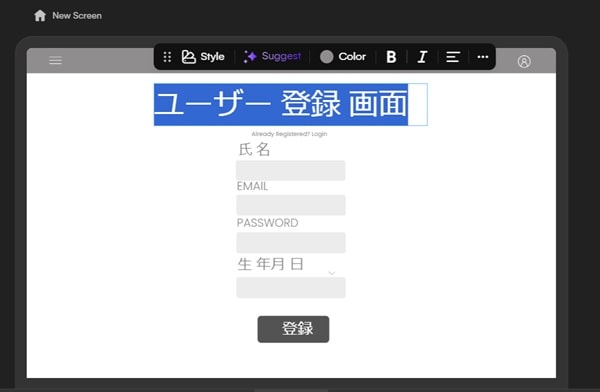
Uizardにファイルがインポートできました。文字やデザインを編集していきます。

デザインをエキスポートする

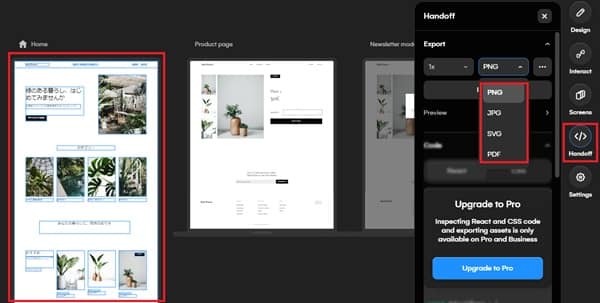
デザインをエキスポートする場合には、Ctrl+Aなどを使って、エキスポートしたい箇所を選び、右メニューのHandoff</>を選びます。
その後、出力するファイル形式(PNG、JPEG、SVG、PDF)を選びます

エキスポートが完了すると、ダウンロードが自動的に行われます。

料金プラン
ここまでご説明した内容はUizardのFreeプランでできます。Uizardの料金プランは3つあります。
| プラン | Free | Pro(※1) | Business |
| 料金 | $0 | $12/月 (年額請求) | $39/月 (年額請求) |
| プロジェクト数 | 2 | 100 | 無制限 |
| AIの作成数 | 月3回 | 月500回 | 月5000回 |
| AIエンジン | Autodesigner 1.5 | Autodesigner 2.0 | Autodesigner 2.0 |
| テンプレート数 | 10 | すべて | すべて |
(※1)Proプランは 年額請求の場合は月12ドルです。一方、月額請求の場合は月19ドルとなります。そのため、1年以上使う目途のある方は、年額プランをご利用ください。
まずはFreeプランで始めましょう! そして、慣れてきたら、Proプランがおすすめです。また、企業で利用する場合には、Businessプランとなります。
- 新規アプリ/WEBの 複数画面をプロトタイプ で一気に作りたい
- 既存サイトの スクショ→編集可能UI に変換して改善案を作りたい
- プレゼン資料をAIで自動生成し、体裁まで一気に整えたい
- サムネ/チラシ/ポスターなどを 豊富なテンプレと素材 で量産したい
- 無料から日本語UIでサクッと始めたい
まとめ
この記事では、Uizardの使い方をご紹介しました。おさらいをすると、Uizardでデザインを作るときには、3つの方法があります。
- テンプレートを使う
- AIを利用する
- スクリーンショットや手書きスケッチを読み込む
使ってみた感触では、テンプレートを使うほうが自分のイメージしたプロトタイプを作れます。ただ、自分のイメージがない場合には、AIを活用するのも一つです。
無料プランから始めることができるので、まずは気軽に試してみてください。
なお、イラストをAIで作れるツールについては、別記事でまとめています。
複雑なITツールやAIサービスを、初心者目線でわかりやすく解説することをモットーに活動中。小規模企業向けにITツールの導入をしている知見をもとに、情報を発信しています。