飲食店のホームページを作るには、飲食店向けのテンプレートが便利です。
ホームページの骨組みとなるテンプレートを使うことで、簡単にホームページを作れます。TOPページ全体に料理の画像を見せたり、スライドショーを表示したり、SNSやブログと連携できます。
そこで、飲食店のホームページを作る前に知っておきたいポイントをまとめました。
本記事では、飲食店のホームページの作り方を、コンテンツとともに、具体的にご紹介します。
1. 飲食店のホームページに向いているツール5選

飲食店に向いているホームページ作成ツールを5つご紹介します。
- Jimdo
- グーペ
- Wix
- ペライチ
- Bindup
それぞれを詳細にご紹介します。
1.1 Jimdo

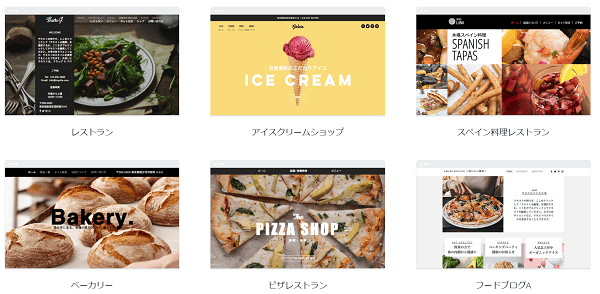
KDDI ウェブコミュニケーションズが取り扱っているホームページ作成ツールです。22種類のテンプレートがあり、テンプレートを選び、文言や画像を入れ替えます。
◆ テンプレート
店の住所、電話番号、営業時間などが一か所にまとめて表示できるため、お客様にわかりやすいデザインになっています。

◆ 基本情報
- テンプレートの数:22種類(飲食店向け3種類)
- 料金プラン:0円~2,415円(月額)
◆ 口コミ
Jimdoに関する口コミをあつめてみました。
つくづく思うのですが、やっぱ、HP作成はJIMDOが一番使いやすい。
色々試すが、結局JIMDOに戻っちゃう。
※あ、決して宣伝マンではありませぬ。
— 長友宮子@宮崎県内に500食のこども宅食を届けます! (@mimicoya3358) May 23, 2020
ホームページが無料で制作できるjimdo(ジンドゥー)の素晴らしいところは、ブラウザ上にて直感的にページが作れる、更新作業が超簡単、新たなサーバー契約が必要ない、パスワード設定により、公開を限定したページもできる…などたくさんあり… https://t.co/hGcI7H4ZWi
— パソコン教室AOI(アオイ)光校・山口校 (@aoiyamaguchikou) May 29, 2020
【参考記事】 ・ Jimdoの6つのメリットと2つのデメリット!【2020年】
1.2 グーペ

GMOぺパポが提供するホームページ作成ツールです。カフェ、サロン、レストラン、飲食店などのジャンルで77,000人のユーザーがいます。機能がシンプルなので使いやすいです。
◆ テンプレート
パソコンだけでなく、タブレットやスマホからもアクセスでき、画面のサイズに応じて、拡大・縮小する機能が用意されています。

◆ 基本情報
- テンプレートの数:53種類(飲食店向け11種類)
- 料金プラン:1,000円~3,500円(月額)
◆ 口コミ
グーペに関する口コミをあつめてみました。
https://twitter.com/Izumi66ToShine/status/1069873957438861314
【参考記事】 ・ グーペの3つのメリットと4つのデメリット!
・ ホームページを自分で作成する方法!無料で自作できるサービスと使い方
1.3 Wix

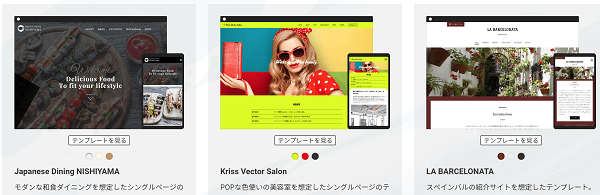
イスラエル産のホームページ作成ツールです。世界で1億人以上の利用者がいる人気のホームページ作成ツールです。ドラッグ&ドロップ形式で写真やレイアウトを変更できます。
◆ テンプレート
スクリーン全体に料理の写真を見せたり、スライドショーを表示できたりします。店舗の地図を載せたり、予約を受け付けるフォームもあります。

◆ 基本情報
- テンプレートの数:553種類(飲食店向け56種類)
- 料金プラン:0円~2,533円(月額)
◆ 口コミ
Wixに関する口コミをあつめてみました。
https://twitter.com/masumi_web/status/1263610902114267136
【Wixでホームページを作る前にやっておくこと】
・使うフォントの種類や大きさを決めておく。
・使うカラーを決めておく。3種類くらいに絞っておくとよい。はじめにやらないと、完成時にちぐはぐなホームページになりがち。#wix #ホームページ
— りょう@Wix活用の専門家 (@WixerDesign) May 24, 2020
【参考記事】 ・ Wixのメリットとデメリット!Wixを使う前に知りたい5つの知識
1.4 ペライチ

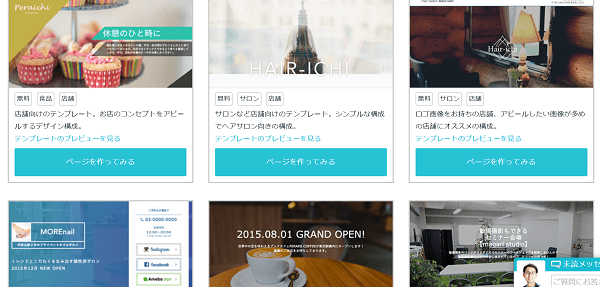
63種類のテンプレートがあり、テンプレートを選び、文言や画像を入れ替えることで、ホームページを作れます。操作画面も簡単で、スマートフォンやタブレット向けのページも作れます。
◆ テンプレート

トップページの最上部に、店名やキャッチコピー、ロゴマークなどを表示できたり、一番目につくところに自慢料理や一押しメニューをアピールできるデザインになっています。
◆ 基本情報
- テンプレートの数:63種類(店舗向け21種類)
- 料金プラン:0円~1,980円(月額)
【参考記事】 ・ ペライチの使い勝手と評判!便利な点と不便な点を徹底解説【2020年】
1.5 Bindup

200種類のテンプレートがあります。Instagramの活用を想定したテンプレートや、予約・問合せメニューが付いたテンプレート。スマホの利用を想定したテンプレートなどがあります。
◆ テンプレート

ブログを作ることを想定したデザインや、地図を掲載できるデザインもあります。
◆ 基本情報
- テンプレートの数:200種類(店舗向け4種類)
- 料金プラン:480円~8,166円(月額)
2. 飲食店のコンテンツの作り方

では、一例として、Jimdoで飲食店のホームページを作る手順を、コンテンツの作り方などを含めて、ご紹介します。

Jimdo (https://jp.jimdo.com/)
「感動するほど簡単に作れる」という謳い文句の通り、かんたんに無料で作れます。Jimdoを使うのに必要なのは、インターネットとメールアドレスのみですので、ぜひ挑戦してみてください。
では、具体的な作り方をご紹介します。
2.1 アカウント
これから、飲食店用のホームページの作り方をご紹介します。
前述しましたが、TOPページやメニューの紹介はもちろん、お店の地図の紹介や予約フォームなども作れます。無料でかんたんに作れますので、手順にそって作ってみてください。
1 Jimdoへアクセスします。
2 「無料でホームページを作成」をクリックします。

3 気に入ったデザインをクリックします。(デザインは後で変えられます)

4 メールアドレスとパスワードを入力します。

5 希望のホームページのURLを入力します。
(まずは無料で作ってみます。後で有料版に変えられます)

6 ここまでの作業で、仮のページが作成されました。

では、早速ページのデザインを直していきましょう。
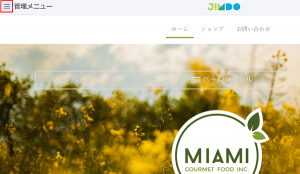
2.2 レイアウト
次に、仮で作られたページをもとに、画像のレイアウトを変更してみましょう。
1 管理メニューの左上にあるボックス(赤枠)をクリックします

2 デザイン(赤枠)をクリックします

3 レイアウト(赤枠)をクリックします

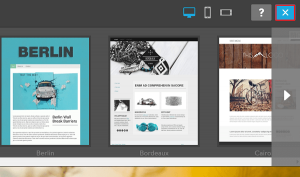
4 レイアウトを選びます(Helsinkiを選びます)
※ Helksinki以外でも作れますが、この記事ではHelksinkiを前提にご紹介します。

5 レイアウトが決まったら「保存」を押してください。
6 問題がなかったら、右上の「×」印をクリックします。管理画面に戻ります。

さて、ここまででホームページのレイアウトが決まりました。次にロゴを入れていきましょう。
2.3 ロゴ/カバー画像
1 ロゴエリアをクリックし、ゴミ箱マークをクリックします

2 このコンテンツを削除してもよろしいですか?に「はい、削除します」をクリックします

3 「ここへ画像をドラッグ」をクリックして、お好きな画像をドラッグします。
※ ロゴをまだ作られていない方は、一旦この作業(3と4)を省いて進めてください。

【参考情報】 お店のロゴなどを作るときには、デザイナーに安くお願いできるココナラ(https://coconala.com/)が便利です。数千円でクオリティの高いロゴを作ってもらえます。
4 「保存」をクリックするとロゴ・カバー画像が変更されます。

5 「ページタイトル」にカーソルを当て、「文言」を変更します。変更後、「保存」を押します。

これで、ホームページのロゴとページタイトルを直しました。次に、具体的なページを追加していきます。
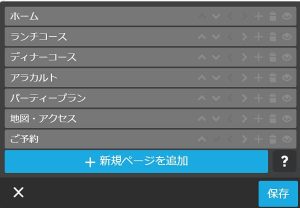
2.4 ページ
飲食店のホームページで載せておきたいページ(ランチコース、ディナーコース、アラカルト、パーティープラン、地図・アクセス、ご予約)を追加していきます。
お店によってページの構成は変わるかと思いますが、下の手順を参考に作ってみてください。では、早速始めます。
1 「ナビゲーションの編集」をクリックします

2 「ショップ」にカーソルを当てて、右にあるゴミ箱をクリックします

3 「はい、削除します」をクリックします

4 「お問い合わせ」にカーソルを当てて、ゴミ箱をクリックします

5 「新規ページを追加」をクリックします

6 ナビゲーションの項目を入力します(例 ランチコース)

7 それ以外のナビゲーションの項目を追加します。

これで、各ページが追加されました。それでは、各ページを修正していきます。まずは、TOPページから直していきます。
2.5 TOPページ
TOPページを直していきましょう。予め、文言や画像が貼りついているかと思いますので、それをお店のキャッチコピーや写真に直していきます。
1 TOPページの見出しを変更します。「Jimdoへようこそ!」をクリックします。文言を直せますので、お店のキャッチコピーに変更します。

2 「保存」を押すと、TOPページの文言が反映されます。さらに、見出しの後に説明文を追加する場合には、カーソルを当てて「コンテンツを追加」(赤枠)をクリックします。

3 その後、「文章」をクリックし、文言を追加します。

4 修正された内容でTOPページが更新されます。

他のページについても、同様の流れで直していきましょう。飲食店のホームページでは、お店への地図が必要となります。そこで、次に地図の挿入の仕方をご紹介します。
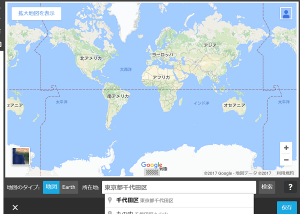
2.6 地図
お店の所在をわかりやすくするために、地図を挿入していきます。
1 「地図・アクセス」ページへ移動します

2 「コンテンツを追加」(赤枠)をクリックします

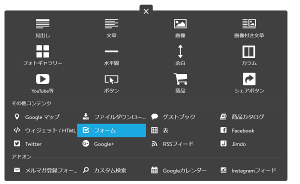
3 「その他コンテンツ&アドオン」をクリックします

4 「Googleマップ」をクリックします

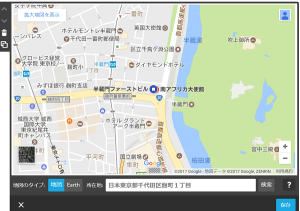
5 住所を入力し、検索をクリックします。

6 目的地が表示されるので、「保存」をクリックします

6 「保存」を押すと、地図が挿入されます。
これで、お店の地図を挿入できました。駐車場の有無や、近くの駐車場などをこのページで紹介すると、お客様により親切になります。
次に、お店への「予約フォーム」の作り方をご紹介します。
2.7 予約フォーム
お店のホームページを見て、来店する前にお客様が予約できるように、予約フォームを作りましょう。予約したい日時、人数、お名前、連絡先などを入力してもらいます。
次の手順に沿って作ってください。
1 「ご予約」ページをクリックします

2 「その他コンテンツ&アドオン」をクリックします

3 「フォーム」をクリックします。

3 「コンテンツを追加」をクリックします

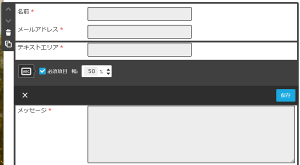
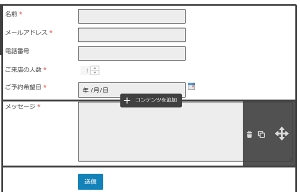
4 「テキストエリア」をクリックします

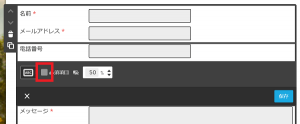
5 「テキストエリア」と表記されている箇所を、適切な項目名に変えます。(例 電話番号)

6 入力を必須にしない場合には、必須項目を外します。

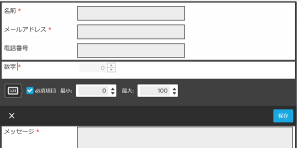
7 「コンテンツを追加」をクリックします

8 「数字」を選びます

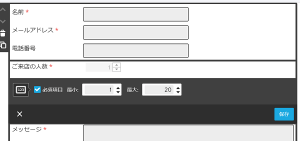
9 数字を適切な項目に変更します。(例 ご来店の人数)

10 最小、最大の人数を入力します。

11 「コンテンツを追加」をクリックします

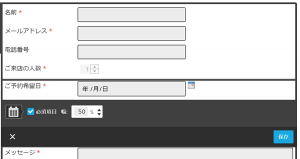
12 「日付」を選びます

13 日付を適切な項目に修正します。(例 ご予約希望日)

14 「保存」をクリックします。

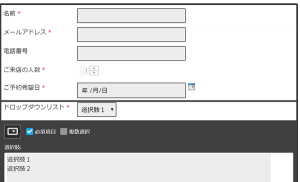
15 「コンテンツを追加」をクリックします

16 「ドロップダウンリスト」を選びます

17 ドロップダウンリストを適切な項目に修正します。(例 来店希望時間)

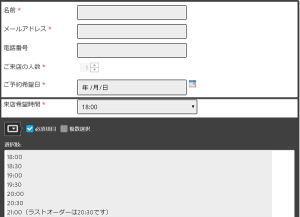
18 来店希望時間で選ぶ項目を追記します。

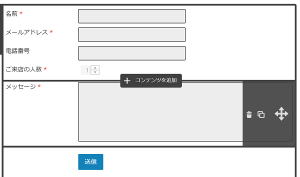
19 次のような予約フォームが出来ました。

以上で、予約フォームを作ることができました。
次に、お店の連絡先やSNSなどのリンクを載せたサイドバーを修正していきます。
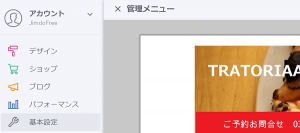
2.9 サイドバー
お店の連絡先や住所、SNSなどのリンクを掲載したサイドバーを修正します。次の手順で直してください。
1 サイドバーの会社名、住所、電話番号にカーソルを当てます。

2 内容を書き替えます

3 「保存」をクリックします
次に、画面の一番下にある著作権の表記を直します。
2.10 フッター
ホームページの一番下にある著作権の表記を直します。次の手順で直していきましょう。
1 管理メニューの左上にあるボックス(赤枠)をクリックします

2 「基本設定」をクリックします。

3 「共通項目」をクリックします

4 「フッター編集」の欄にある「コピーライト」を編集します

5 「保存」をクリックします
ここまでで、だいぶ出来上がってきました。最後に、背景画像を直していきましょう。
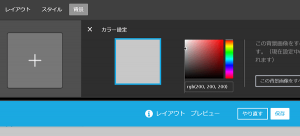
2.11 背景画像
背景の画像を直していきます。次の手順で直しましょう。
1 管理メニューの左上にあるボックス(赤枠)をクリックします

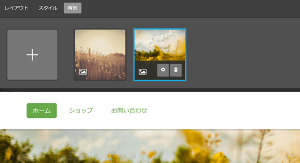
2 「背景」をクリックし、「+」をクリックします。

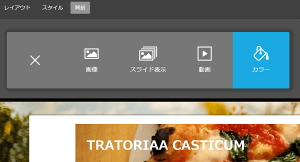
3 「カラー」を選びます

4 背景の画像の色を設定します。設定を完了するときには「保存」をクリックします。

以上で、ほぼ出来上がってきました。なお、お店によっては独自のドメインを持ちたい場合もあります。ドメインとは、インターネット上にある住所のようなものです。
ドメインの役割、名前の付け方については、別記事にまとめています。ぜひご覧ください。
【参考記事】 ・ 独自ドメインのメリットと、ドメイン名を選ぶ3つのコツ
2.12 独自ドメイン
独自ドメインを取りたい場合には、有料版にする必要があります。その手順をご参考までにご紹介します。
1 管理メニューの左上にあるボックス(赤枠)をクリックします。

2 「基本設定」をクリックします。

3 「アップグレード」をクリックします。

4 Jimdoプロ、Jimdoビジネスをお選びください。

両サービスのどちらを選べばいいかは、Jimdoのホームページに掲載されています。ぜひご覧ください。
【参考】 Jimdoホームページ プラン一覧
ネットショップなどをお考えの場合は、JimdoBusinessが必要かもしれませんが、基本はJimdoPro(月額945円)で十分です。
3. ホームページを作るときのコツ

飲食店のホームページを作るときに、注意したい3つのコツがあります。
- お店の基本情報を載せます
- お店に「行ってみたい」と思わせます
- お店に行く仕掛けを用意します
それぞれの役割について、詳細をご説明します。
3.1 お店の基本情報
飲食店のホームページを作るときには、お店の信頼感を高めるため、基本的な情報を載せます。
たとえば、一流の有名店なら味や安全性を疑はなくても、無名のお店であればお客様は気になります。そこで、お店の食材やメニューに関するこだわりなどを発信します。
また、お客様はお店が誰をターゲットにしていて、どんな雰囲気なのかも気になります。
「子連れで行けるのか」、あるいは「静かな雰囲気なのか」入店してみないとわかりません。
そこで、お店のコンセプトや内装写真などを掲載し、お店にマッチした方に来店してもらいます。
最低限、次のような情報を載せましょう。
- お店のコンセプト(店長の想い)
- メニュー(写真入り)
- 内装写真(店内の雰囲気やイメージを伝えるもの)
- お客様の声
- お店の住所(地図を添付します。駐車場の有無を伝えると親切です)
- お店の連絡先・電話
3.2 行ってみたい
ホームページやブログでは写真や日々のお知らせなどを随時掲載し、「お店が賑わっている」「ここに行っていたい」と思わせることが大事です。たとえば、1年以上ホームページが更新されていない場合には、閉店していないか心配になってしまいます。
さらに、お店に行ってみたいと思わせるために、料理が美味しそうに見える演出は重要です。お客様目線で、食欲をかきたてられる写真かどうか検討しましょう。例えば、料理の写真をとるときにはお皿になるべく近づき、つやつやしている状態を写します。
次のようなポイントを気を付けて、情報発信を行います。
- お店や料理の写真は、プロに依頼して、写真をクリックすれば大きくなるようにします
- 店内の様子を写真で掲載し、「ここに行ってみたい」と思わせます
3.3 お店に行く仕掛け
ホームページで「限定情報」や「クーポン」などを掲載し、お店に行く仕掛けを用意します。さらに、タイムサービスや誕生日や結婚記念日などの記念日限定のサービス、雨天限定の割引サービスなど来店を促す仕掛けを用意しましょう。
また、予約フォームやSNSへのリンクページなどを用意します。ホームページでは次のようなポイントを伝えましょう。
- 期間限定、数量限定などのメニューを掲載することで、来店を促す
- 期間限定のキャンペーン情報・クーポンなどを掲載して、来店を促す
まとめ
本記事では、飲食店のホームページの作り方をご紹介しました。なお、ホームページの料金や、開業の流れ、販促方法などを別記事でまとめています。
【参考記事】 ・ 飲食店のホームページ制作費用の相場と業者の選び方
・ 飲食店の開業前のチェックリスト!失敗しないための31のポイント
・ 飲食店にお客様を呼ぶ!6つのイベント
500mailsのFacebookやTwitterでは、起業・副業に役立つ情報を配信しています。 是非「いいね!」をして最新情報をチェックしてください
Writer/編集者: 松田康

