この記事では、どなたでも簡単にFigmaの無料プランでできることを理解し、プロのようなデザインを作れるように、具体例やイラスト付きでわかりやすく解説します。
Figmaの無料プランは、プロトタイプの作成や他のメンバーと共同で編集できるなど、機能が豊富です。一方で、ファイル数に制限があるなどのデメリットもあります。
この記事を読めば、Figmaの無料プランのメリット・デメリットがわかり、その使い方がイメージできるはずです。それでは、早速、始めてみましょう!
無料プランで試してみた!4つのメリット
Figmaは、クラウドで動作するデザインツールで、デザインやプロトタイプを作れます。特に、ウェブブラウザだけで利用できる手軽さが魅力です。
無料プランでは、基本的な機能が網羅されており、個人や小規模なチームで十分に使えます。それでは、Figma無料プランの特徴を見ていきましょう!

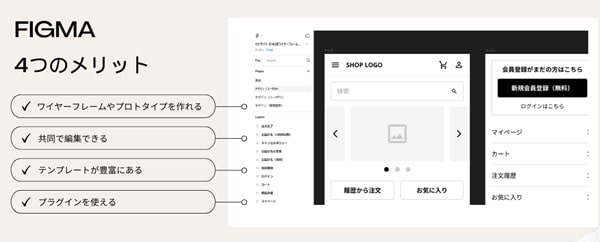
無料プランのメリットは、4つあります。
それぞれを詳細に説明します。
【メリット1】 ワイヤーフレームやプロトタイプを作れる
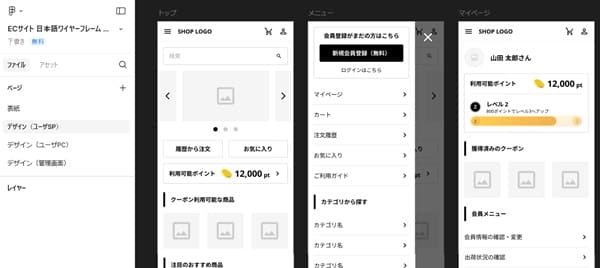
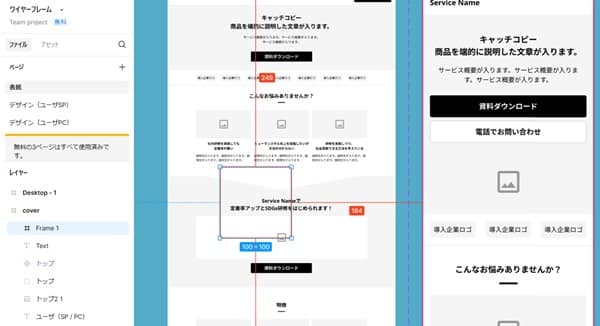
FigmaはWebブラウザだけで、ワイヤーフレームの作成やプロトタイプを作れます。たとえば、Figmaでは、ワイヤーフレームを作るための機能が揃っています。

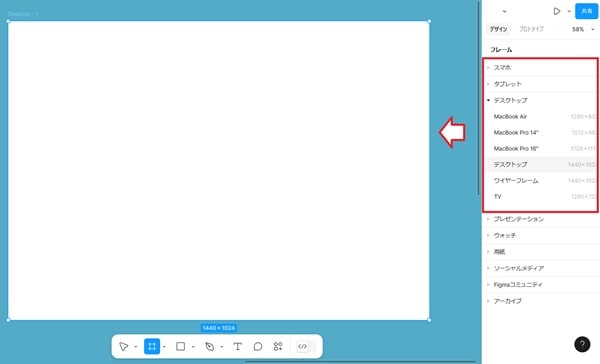
まず、利用したいフレームサイズを選んで、キャンバスに設置できます。今回は、デスクトップを選んでみます。

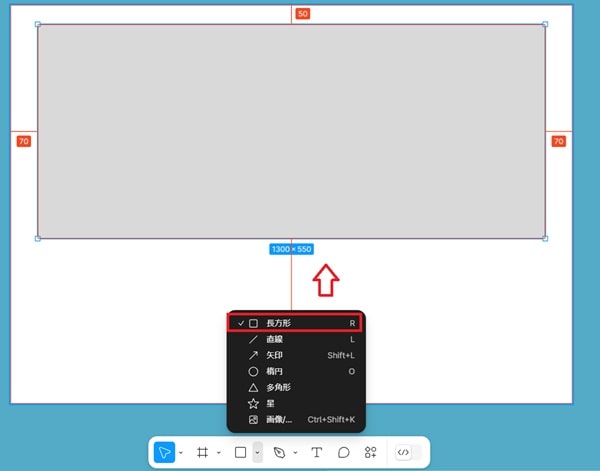
図形を描画してみます。四角い図を中央上部に描いてみます。

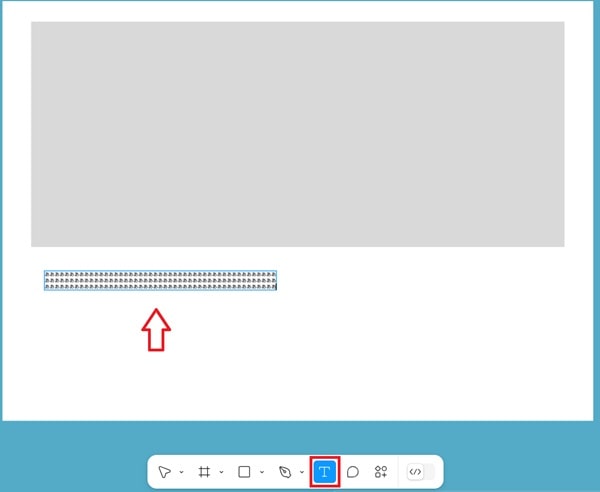
つぎにテキストを配置してみます。テキストツールを選んだ後に、好みの場所をクリックすると、テキストを入力できます。

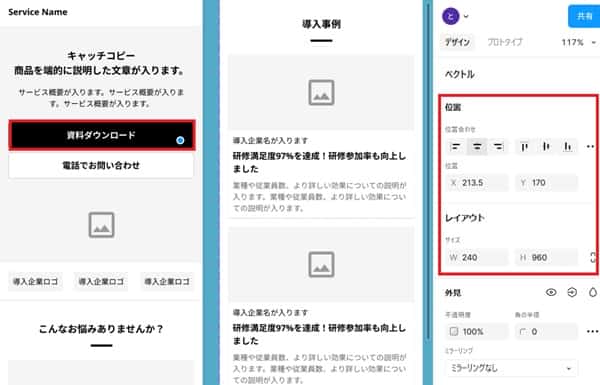
各オブジェクトの位置合わせやレイアウトはメニュー画面で設定できます。

出来上がったら、右上の「共有」ボタンを押します。

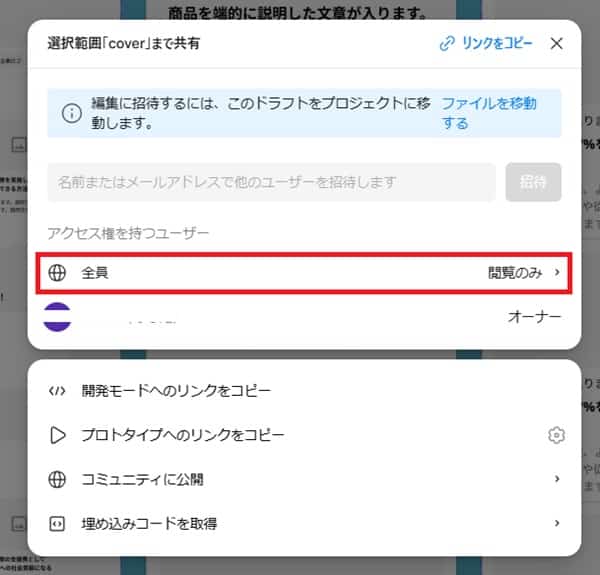
メールアドレスで共有をしたり、関係者に共有できます。

【メリット2】 共同で編集できる
Figmaはデザインを共同で編集できます。
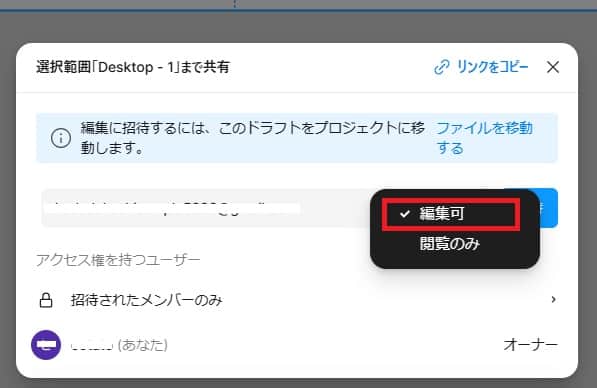
前章の共有設定で、共有したいメールアドレスを登録し、「編集可」の権限を設定します。

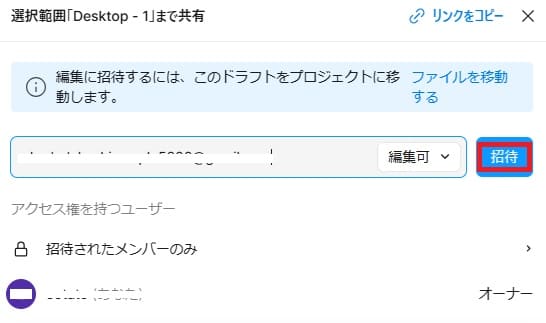
その後、「招待」ボタンを押します。

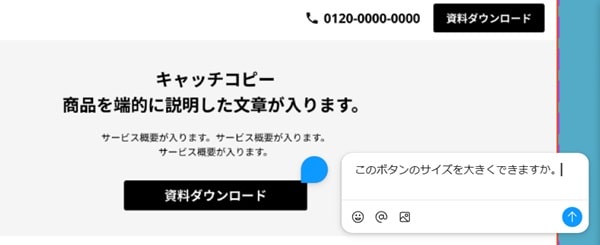
招待をされた方は、Figmaにログインをすると、コメントを入力できます。

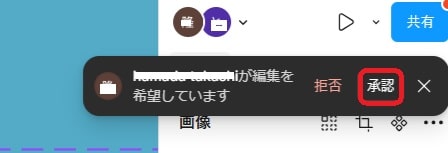
なお共同で編集をする場合には、デザインの作成者は承認、拒否を選べます。

承認をすることで、共同で編集ができます。相手の編集内容はオレンジ枠で示されます。

【メリット3】 テンプレートが豊富にある
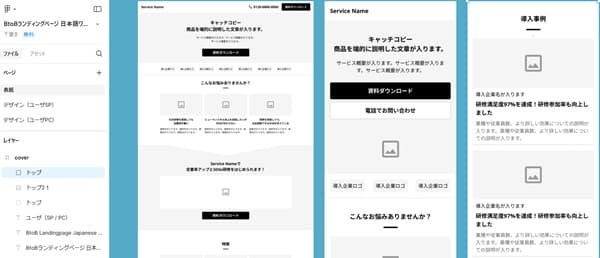
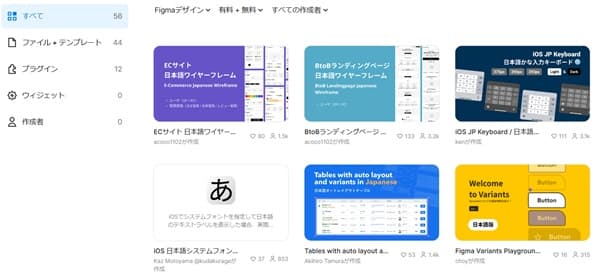
Figmaの3つ目の特徴として、デザインテンプレートが豊富にあり、無料で利用できます。

好みのテンプレートを選び、「Figmaで開く」を選びます。

あらかじめワイヤーフレームが作られているので、この部品をもとにデザインを作成できます。

【メリット4】 プラグインが使える
Figmaは標準でも十分にデザインを作れますが、プラグインを利用することで、作業の生産性を高められます。
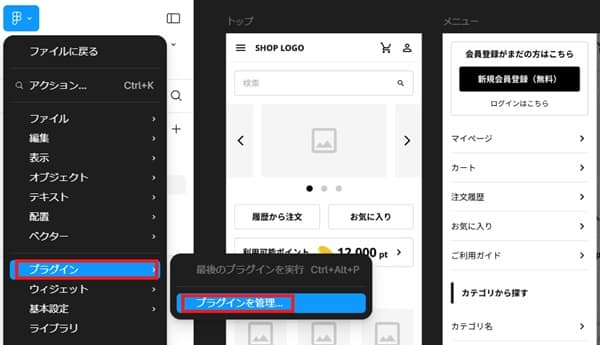
プラグインを利用するときは、メニューから「プラグイン」→「プラグインを管理」を選びます。

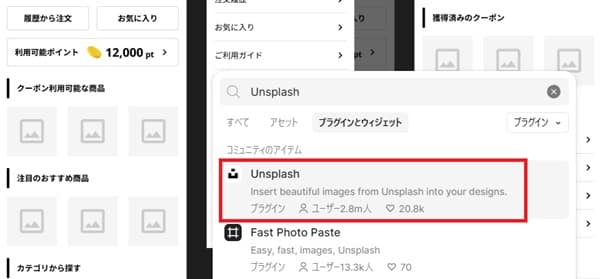
好みのプラグインを選びます。今回は、Unsplashと入力し、選んできます。(Unsplashは、無料で使える写真素材を検索して選べるツールです。)

Unsplashと説明があるので、問題なければ「実行」を選びます。

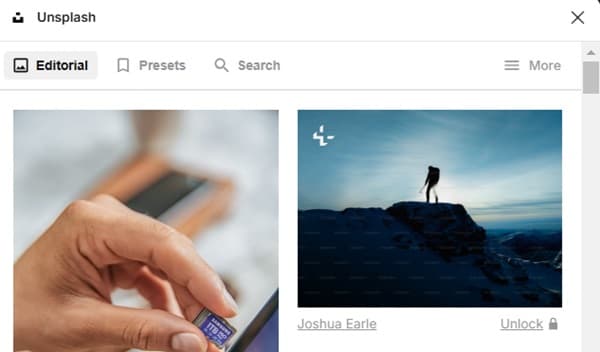
さまざまな写真素材が選べるので、デザインに利用していきます。

ほかにも、アイコン素材を探したいときは、Iconifyというプラグインもおすすめです。
![]()
以上が、無料で使えます。無料でここまで使えるなんて本当に驚きです。プロトタイプやワイヤーフレームを作れるだけでなく、共同で編集もでき、正直、有料級だと思います。
Figma無料プラン 3つのデメリット
無料プランは便利ですが、デメリットもあります。おもに3つのデメリットがあります。
それぞれを詳細に説明します。
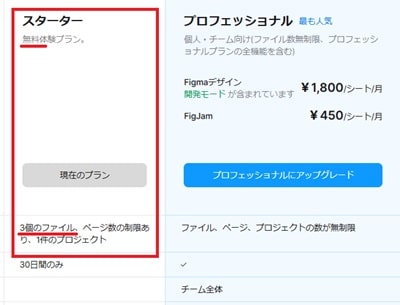
【デメリット1】 プロジェクトは1つまで
Figmaの「プロジェクト」とは、デザイン作業するためのフォルダのような機能です。チームや個人でデザインファイルをグループ化し、管理したり共有できます。

無料プランでは、プロジェクトは1つのみとなります。複数のプロジェクトを作る場合には、有料プランが必要となります。
【デメリット2】 ファイル数は最大3つ
Figmaのファイルとは、デザインやプロトタイプを作るための作業スペースです。
デザインを作るときに必要な要素(フレーム、オブジェクト、プロトタイプ、コメントなど)をすべて含む「キャンバス」のようなものです。

Figmaの無料プランでは、このファイルが最大3つまでとなっています。

【デメリット3】 バージョンの履歴は30日間
Figmaでは、デザインを変更したものの、必要に応じて以前のバージョンに戻すことができます。
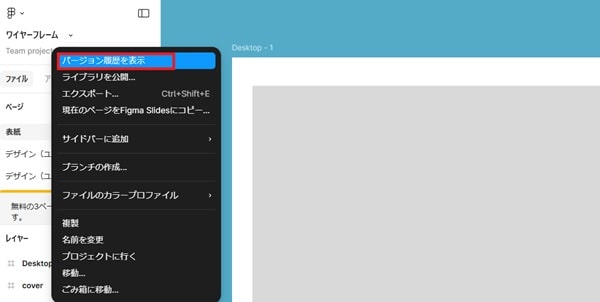
作成中のファイルから「バージョン履歴を表示」を選びます。

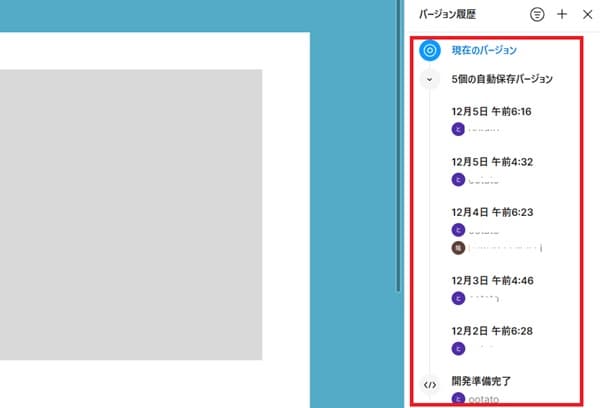
その後、バージョン情報が表示されます。

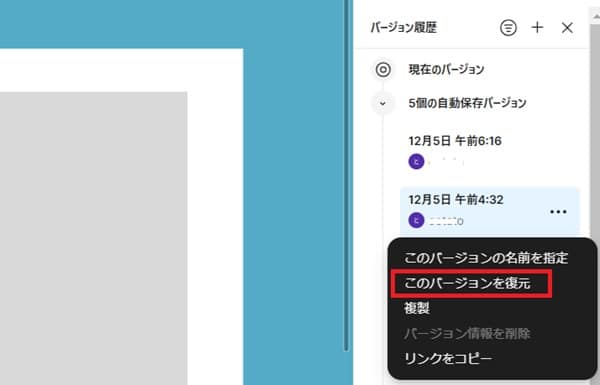
バージョンを選んで「このバージョンを復元」を選ぶことで、復元できます。

無料プランの場合は、30日間のバージョン情報のみ保管される仕組みになっています。それ以前のバージョンを参照したい場合には、有料プランにする必要があります。
このようにFigmaの無料プランには「プロジェクト数やファイル数の制限」など気になる点もあります。ただし、デザイン用途によっては、こうした制限を気にせず使えるツールを選ぶのも一つの方法です。
miricanvas(ミリキャンバス)は、SNS画像やプレゼン資料を中心にテンプレートが50,000種類と豊富で、さらに無料で利用できます。(無料プランは、データ容量は1GBまで)
「ちょっとしたデザインを手軽に作りたい」という場面では、Figmaとあわせて検討してみるとよいでしょう。
Figmaの料金表
Figmaの無料プランについて、ご紹介しました。なお、料金プランについてもご紹介します。
| 項目 | スターター | プロフェッショナル | オーガニゼーション |
|---|---|---|---|
| 料金 | 無料 |
|
|
| プロジェクト数 | 1 | 無制限 | 無制限 |
| ファイル数 | 3 | 無制限 | 無制限 |
| 保存期間 | 30日 | 無制限 | 無制限 |
| ユーザー数 | 1 | 1 | 無制限 |
個人で使う場合は、まずはスタータープラン(無料)から始めるのがおすすめです。そして、クライアントとの作業が増えてきたら、プロフェッショナルプランを検討してみてください。
一方、企業で利用を検討している場合は、セキュリティや管理機能が充実しているオーガニゼーションプランがおすすめです。
まとめ
Figmaの無料プランについて、ご紹介しました。
おさらいをすると、Figmaの無料プランの特徴は4つあります。
- ワイヤーフレームやプロトタイプを作れる
- 共同で編集できる
- テンプレートが豊富にある
- プラグインを使える
また、無料プランのデメリットは3つあります。
- チーム内で作成できるプロジェクトは1つまで
- ファイル数は最大3つ
- バージョンの履歴は30日間のみ
デメリットはあるものの、Figmaの無料プランでも、個人や小規模なチームであれば、使えるデザインツールだと言えます。まずは無料プランを試して、体験してみてください!
なお、FigmaとCanvaの違いについては、別記事でまとめています。
【参考記事】 ・ FigmaとCanvaの違いは?どっちを選ぶかを比較(機能、料金、口コミ)
【参考記事】 ・ Uizardの使い方を図解解説!テンプレートの活用法やAIデザイナー機能
複雑なITツールやAIサービスを、初心者目線でわかりやすく解説することをモットーに活動中。小規模企業向けにITツールの導入をしている知見をもとに、情報を発信しています。