行政書士のホームページを作るには、士業向けのテンプレートが便利です。
ホームページ作成ツールの士業向けのテンプレートを使うことで、写真や言葉を入れ替えるだけで、事務所の紹介ページや問合せフォームが簡単に作れます。
スマホやタブレット向けのページも作れますし、検索エンジン対策も行われているので、集客しやすいです。では、どのようなテンプレートが人気でしょうか。
本記事では、行政書士のホームページ制作に使える4つのテンプレートをご紹介します。
1. 行政書士向けのホームページのテンプレート4選

行政書士が開業をするときには、ホームページによる集客が欠かせません。ホームページを制作するのに、便利なテンプレートは4つあります。
- ペライチ
- Wix
- BindCloud
- Jimdo
それぞれを詳細にご紹介します。
1.1 ペライチ

初心者に使いやすいホームページ作成ツールです。スマートフォンやタブレットにも対応しており、検索エンジン対策もされているため、集客しやすいです。
◆ ペライチのテンプレート


【参考記事】 ・ ペライチの使い勝手と評判!便利な点と不便な点を徹底解説【2020年】
1.2 Wix

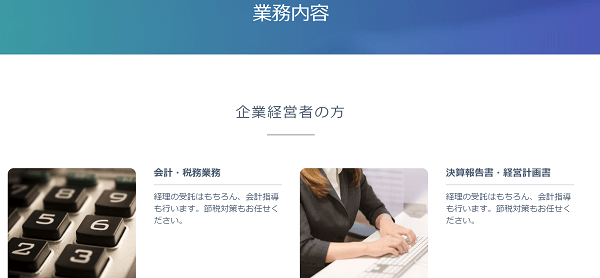
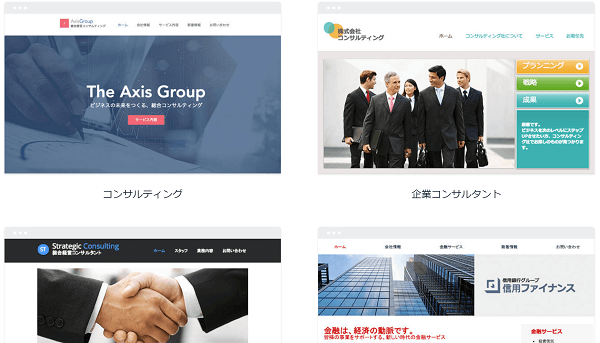
1億人以上に使われている人気のホームページ作成ツールです。士業向けのテンプレートが18種類あります。業務内容、事務所の紹介、行政書士の紹介、問合せページが出来上がっています。
◆ Wixのテンプレート

【参考記事】 ・ Wixのメリットとデメリット!Wixを使う前に知りたい5つの知識
1.3 BindCloud

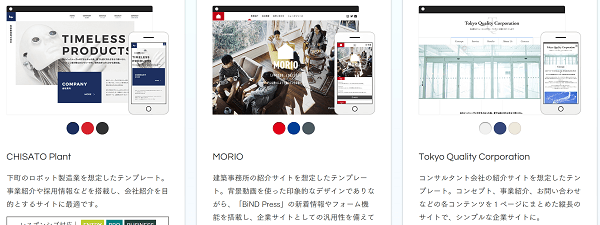
250種類のテンプレートを持つ国産のホームページ作成ツールです。集客に欠かせないSEO対策やお問合せフォームも簡単に作れます。
◆ Bindクラウドのテンプレート

1.4 Jimdo

クラウド型のホームページ作成ソフトで国内シェアNo.1のツールです。40種類のテンプレートがあり、問合せフォームの作成や、SNSとの連携、Googleマップの埋め込みなどが簡単です。(*1)
◆ Jimdoのテンプレート

【参考記事】 ・ Jimdoの6つのメリットと2つのデメリット!【2020年度】
・ 士業のホームページ作り!おすすめのテンプレート4選【2020年】
2. 行政書士のホームページ制作のポイント

行政書士向けのホームページ制作のポイントは9つあります。
- お客様が興味をもつキーワードを選ぶ
- 競合との差別化を図る
- 情報やノウハウは出し惜しみしない
- お客様の声を掲載する
- 電話番号、問合せは大きく
- プロフィールは詳細に書く
- よくある質問と依頼の流れを書く
- 他の事務所との連携をアピールする
- 報酬は必ず書く
それぞれを詳細に説明します。
2.1 キーワード

行政書士のホームページでは「〇〇行政書士事務所」と、行政書士事務所を前面に押し出し
「取り扱い業務一覧」を掲載したサイトを作る場合が多いようです。
しかし、そういったサイトでは仕事を取ることは難しいといえます。
なぜなら、行政書士という仕事は知名度は上がってきているものの
「行政書士」をダイレクトで探しにくる方は少ないです。
お客様は「行政書士」を探しに来るのではなく、「自分の困っている課題を解決してくれる人」を
探しています。その結果、その仕事ができる人が行政書士ということにつながります。
行政書士はどんなキーワードでホームページを作っているか見て、
わかりやすい表現にしましょう。よく使われるキーワードをご紹介します。
<キーワード例>
独立、開業、SOHO、起業、経営、法務、会計、ベンチャー、アントレ、建設業
許認可、経審、産業廃棄物、経営診断、コンサルタント、講師、講演
ベンチャーキャピタル、アントレプレナー、会社設立、契約書、覚書、贈与
売買、交換、請負、和解、示談書、合意書、経営、公的支援、助成金 など
2.2 差別化

次に重要なポイントは競合との差別化です。
行政書士の仕事の特徴として、業務範囲がかなり限定されているという特徴があります。
そのため、行政書士事務所のホームページを作る場合は、ホームページ上で
その決まった範囲の中で、どのように自分をアピールしていくかが重要です。
行政書士の業務範囲を大別すると4つに分けられます。
- 相続手続
- 建設許可手続
- 外国人手続
- 内容証明作成
どれかに絞って強調していくのか、あるいはすべてをバランスよく見せていくのか
という観点を考慮に入れる必要があります。
ただ、すべてをバランス良くみせていくホームページの場合、他との差別化が難しいので
分野を絞っていく方がオススメです。
2.3 情報やノウハウ

現在はインターネットで大半の情報は入手できます。そして情報の発信量が多いホームページにアクセスが集中します。
そこで、ノウハウは出し惜しみせずに見込み顧客に興味あるような情報を発信します。
手続きややり方をすべて書いてしまうと、お客様が仕事を頼まないのではと危惧される方もいますが、そんなことはありません。逆に良い情報を出してくれるということで評価してもらえます。
行政書士のような専門分野に特化したホームページを作る場合には、その分野に詳しいことを
アピールする必要性がありますので、内容の充実を図りましょう。
2.4 お客様の声

お客様は事務所を選ぶ時に、信頼できる事務所かどうかは気になるところです。
そこで、お客様の声を掲載します。
できれば、顔写真、名前、メッセ―ジを載せたお客様の声を載せましょう。
そしてどんな分野でどんな解決をしたのかを書くことで、同じ悩みを持つお客様に
「自分のところもお願いしてみよう」と思ってもらえます。
2.5 電話番号、問合せ

電話番号は、これでもかというくらい大きく表示させてください。
電話をかけたいときに番号が見つからないのは、お客様にとってストレスとなります。
なお、インターネットだからといって、問合せはすべてメールでくるわけではありません。
営業時間外を除けば、電話で問合せがくることが大半です。
2.6 プロフィール

行政書士を選ぶときに、良い印象をもってもらうことが大切です。そのため、お客様に親近感を持ってもらうために、あなた自身の出身地、学歴、業務経験、趣味などバラエティに富んだプロフィールを掲載しましょう。
また、写真も重要となります。真面目な顔写真を掲載されている方がいますが、親近感をもってもらうために笑顔の写真のほうがおすすめです。
2.7 よくある質問と依頼の流れ

お客様は、業務の依頼をする前に、気になることが必ずあります。たとえば、料金は前払いなのか後払いなのか、地域はどこでも受け付けてくれるのかなどの疑問を持っています。
そこで、よくある質問はまとめて記載しておきます。そうすることで、予めもっている疑問を解消することができ、より安心して問合せをしていただけます。
2.8 他の事務所との連携

提携している事務所のホームページへのリンクを貼っているホームページがありますが、それだけでは提携しているのか、ただリンクを貼っているだけなのか、よくわかりません。
お客様の声と同じように、顔写真や名前、住所などを掲載することをお勧めします。行政書士に仕事を依頼した後、他にも様々な手続きが必要な場合には、いろいろな事務所と連携していることをアピールすることで、仕事の成約率が上がります。
2.9 報酬

ホームページに報酬額を出すとその金額でやらなければならなくなるので、報酬額を明示したくないという意見もあります。
しかし、お客様にとっては、値段の書いていない事務所に仕事を依頼するのは、「いったいいくらかかるのか」まったく想像がつかないため、心配で仕事を依頼できません。
「〇〇万円~ ※お客様の状況に応じて、高くなる場合もございます」と記載するなどをして、報酬額を明記してください。
まとめ
本記事では、これからホームページを作ることを検討中の行政書士の方向けに
制作・運営の方法論とノウハウ、ならびに具体的な制作ステップを解説させて頂きました。
ぜひ、事務所の新たな顧客獲得の一助になれば幸いです。
500mailsのFacebookやTwitterでは、起業・副業に役立つ情報を配信しています。 是非「いいね!」をして最新情報をチェックしてください
Writer/編集者: 松田康

