Wixを使用してポートフォリオサイトを作るには、どのような手順で始めればいいでしょうか。
Wixのアカウントを設定し、質問に回答をしながらセットアップを進めます。そのあと、デザインを決め、ポートフォリオを追加した後に、問い合わせフォームを用意し、SNSで発信します。
Wixは無料で始められるため、手軽にポートフォリオサイトを作れます。そこで、Wixでポートフォリオサイトを作る手順を詳しくご紹介します。
本記事では、Wixを利用してポートフォリオサイトを作る方法を説明します。
Wixを使用したポートフォリオサイトの作り方!10の作業ステップ

Wixを使用したポートフォリオサイトを作るときは、次の10の作業ステップを踏みます。
- Wixの概要を理解する
- ポートフォリオサイトに盛り込む情報を洗い出す
- Wixでのアカウントを設定する
- ホームページをセットアップする
- ポートフォリオを追加する
- サイトをデザインする
- 連絡先ページを作る
- 画面をカスタマイズする
- SNSで発信をする
- 料金プランを選ぶ
それぞれを詳細に説明します。
1. Wixの概要

Wixは直感的な操作で、かんたんにウェブサイトが作れるツールです。Wixがポートフォリオサイトにおすすめな理由は3点あります。
- プログラミングの知識がなくても、簡単にサイトを作れる
- 無料プランで始められる
- ポートフォリオに特化したテンプレートがあり、作品を掲載しやすい
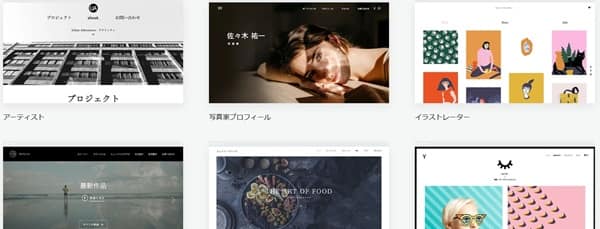
特に、ポートフォリオに関するテンプレートは50種類あります。テンプレートを活用することで、ゼロからデザインを始めるよりも、かんたんにサイトを作れます。

2. ポートフォリオサイトに盛り込む情報

ポートフォリオサイトは、個人のスキルや経験、成果を展示し、お客様にアピールすることです。そのため、つぎの5つの情報を盛り込みます。
◆ ポートフォリオサイトに盛り込む情報
| 項目 | 詳細な内容 |
|---|---|
| プロフィール | 名前、職業、専門分野、特技、経験 |
| ポートフォリオ(作品集) | 代表作、最近の作品、画像や動画、プロジェクト |
| スキルセット | 使用可能なツール、技術、言語などの特技 |
| 経歴 | 教育背景、職歴、プロジェクト、成果、賞 |
| 連絡先情報 | メールアドレス、電話番号、問い合わせフォーム、SNSのアカウント |
なお、作品を掲載するときは、作品を小さなサムネイルとして表示し、クリックすると拡大表示されるスタイルがあります。

ほかにも、サイズが異なる作品を隙間なく配置する方法もあります。

また、作品をジャンルやタイプ別に分類して展示する方法もあります。

3. Wixのアカウントの設定

それでは、Wixを利用してポートフォリオサイトを作る手順を紹介します。
(手順1) Wixにアクセスします

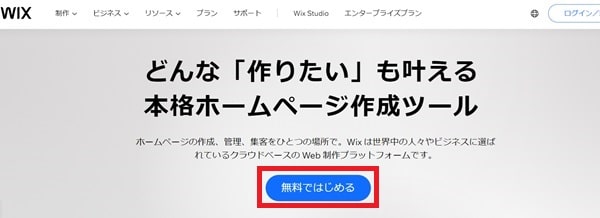
(手順2) 「無料ではじめる」を選びます。

(手順3) メールアドレスとパスワードを登録します。

4. ホームページの作成
Wixでのユーザー登録が終えたら「誰のためにウェブサイトを作成しますか?」と質問されるので
「自分自身、私のビジネス、または友人」を選びます。

「AI があなたのアイデアを形にします」と表示されるので、「チャットを開始」を選びます。

「まず、サイトの名前を教えてください」でサイトの名前を回答します。

「どのようなビジネスをされていますか?」でビジネスの概要を回答します。その後、いくつかの質問に回答します。

準備が完了しましたと表示されるので、「ダッシュボードを開く」を選びます。

5. ポートフォリオの追加
ポートフォリオとなる作品を追加します。画像やテキスト、動画を使って、プロジェクトの詳細を説明します。
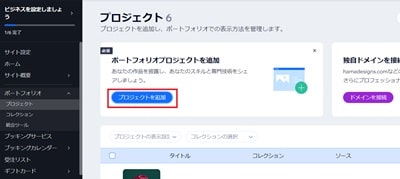
ダッシュボードが表示されるので、「ポートフォリオ」(左側の赤枠)を選びます。

「プロジェクトを追加」(赤枠)を選びます。

「プロジェクト名」を登録します。

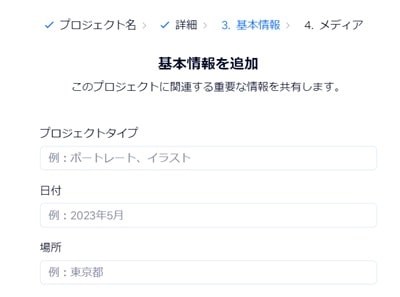
「プロジェクトの詳細を追加」を登録します。

「プロジェクトタイプ」「日付」「場所」を登録します。

プロジェクトの画像、写真、動画を追加します。

6. サイトのデザイン

ポートフォリオサイトのデザインを決めるにあたって、検討したいポイントは3つあります。
◆ ポートフォリオサイトのデザインの要素
| デザイン要素 | 検討したいポイント |
|---|---|
| 色彩 |
|
| フォント |
|
| 画像とビジュアル |
|
上記を押さえつつ、Wixのデザインを設定します。まず、ダッシュボードが表示されるので、「サイトをデザイン」を選びます。

テーマを選びます。

「トップページデザインをお選びください」と表示されるので、好みのデザインを選びます。

「サイトにページを追加しましょう」と表示されるので、「お知らせ」や「お問い合わせ」を追加します。

「おめでとうございます。サイトは公開され、稼働しています」と表示されるので、「ライブサイトを表示」を選びます。

作成されたWebサイトを確認し、内容を確認します。

7. 連絡先ページの作成
ダッシュボードで「設定」を選びます。(左側の赤枠)

「ビジネス情報」を選びます(赤枠)

「所在地」や「連絡先」を登録します。

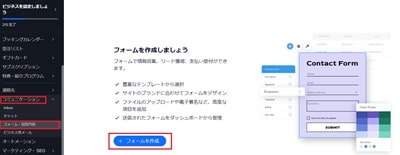
問い合わせフォームを作るため、「コミュニケーション」→「フォーム・回答内容」を選び、「フォーム作成」を選びます。

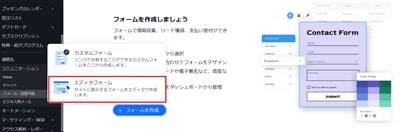
次に、「エディターフォーム」を選びます。

Wixフォーム&ペイメントという画面が表示されるので、「サイトに追加」を選びます。

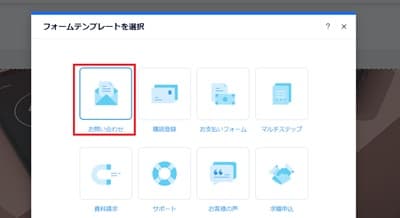
フォームテンプレートを選択画面で「お問い合わせ」を選びます。

お問い合わせフォームの内容を決めて「公開」を押すことで、問い合わせ画面ができます。

8. 画面のカスタマイズ

画面のデザインを細かくカスタマイズしたい場合には、次のような手順で直せます。
Wixのダッシュボードから「サイト設定」→「サイト編集」を選びます。

エディター画面が表示されます。

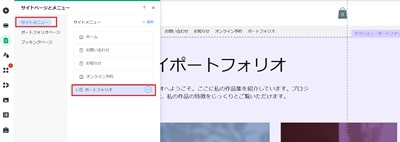
カスタマイズしたいページがある場合には、左側のメニューから「サイトメニュー」→「変更したいページ」を選びます。

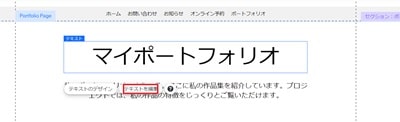
文言を変更したい場合にはクリックすることで、文字の編集ができます。

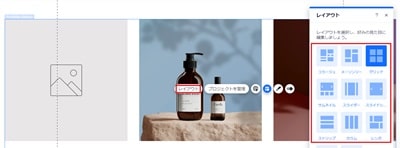
レイアウトを変えたい場合には、画像をクリックし、「レイアウト」を選びます。

9. SNSの発信
次に、SNSを活用して情報を発信する方法を紹介します。発信する情報の例をまとめました。
◆ SNSで発信する内容の例
| 発信内容の例 | 詳細内容 |
|---|---|
| 最新の作品やプロジェクト | 新しいデザインやアートワーク、プロジェクトの進捗 |
| プロセス | 制作過程や使用した技術、作業風景やスタジオの様子 |
| イベントやニュース | 展示会や受賞、新しいサービスの開始 |
| 専門知識 | 専門知識を共有するチュートリアル |
では、WixでSNSの発信をするための設定をします。ダッシュボードで「マーケティング・SEO」から「SNSマーケティング」を選びます。

「新しい投稿を作成」を選びます。

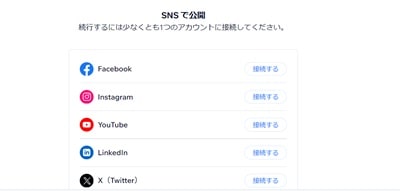
利用しているSNSを選びます。

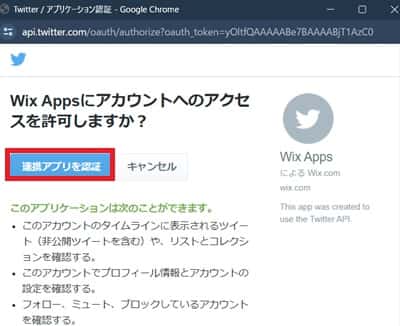
「連携アプリを認証」を選びます。(Xでの連携の場合)

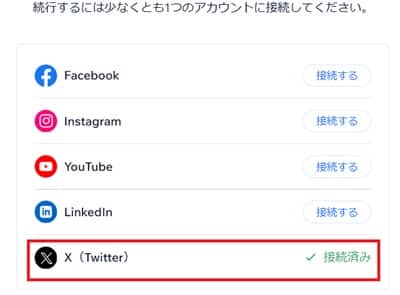
連携がされると、接続済みと表示されます。

「次へ」ボタンを押します。

X(Twitter)に表示される画面がプレビューされるので、問題がなければ投稿します。

10. Wixの料金プラン
Wixの料金プランについてご紹介します。Wixは無料で作れますが、独自ドメインを持てない点と、Wixのロゴが表示されたままとなります。
◆ Wixのロゴが表示される画面イメージ

独自ドメインを持ちたい場合やWixのロゴを非表示にしたい場合は、有料プランを選びます。基本的には、ポートフォリオサイトとしてはパーソナルプランで十分だと思います。
◆ Wixの料金プラン
| 項目 | パーソナル | スモールビジネス | ビジネス | ビジネスプライム |
|---|---|---|---|---|
| 料金 | 1,300円 | 2,300円 | 2,700円 | 13,500円 |
| データ容量 | 2GB | 50 GB | 100 GB | 無制限 |
| ネットショップ | × | ◯ | ◯ | ◯ |
まとめ
本記事では、Wixを利用してポートフォリオサイトを作る手順を紹介しました。おさらいをすると、次のようなステップになります。
- Wixの概要を理解する
- ポートフォリオサイトに盛り込む情報を洗い出す
- Wixでのアカウントを設定する
- ホームページをセットアップする
- ポートフォリオを追加する
- サイトをデザインする
- 連絡先ページを作る
- 画面をカスタマイズする
- SNSで発信をする
- 料金プランを選ぶ
なお、他のポートフォリオサイト作成ツールに興味がある場合には、別記事をご覧ください。
【参考記事】・ 無料でポートフォリオサイトを作る!おすすめのツール8選(機能比較)
・ 動画のポートフォリオサイト作成ツールの比較!おすすめ8選(無料あり)
500mailsのFacebookやX(旧、Twitter)では、起業・副業に役立つ情報を配信しています。 是非「いいね!」をして最新情報をチェックしてください
Writer/編集者: 松田康