無料でポートフォリオサイトを作るには、どのツールがおすすめでしょうか。
作品を一つ一つじっくり見せられるツールや、作品を一覧で見せられるツール。他のユーザーとのコミュニケーションがしやすいツールや、テンプレートが豊富なツールなど、多種多様です。
そこで、無料でポートフォリオサイトを作る前に知っておきたいポイントをまとめました。

本記事は、ポートフォリオサイトを作れるおすすめのツール8選をご紹介します。
無料でポートフォリオサイトを作れるツール おすすめ8選

ポートフォリオサイトの作成ツールを選ぶにあたり、次の5つの点を比較・検討したいところです。
- 作品を一覧で見せられるか。(作品の全体像を把握できるか)
- ジャンルごとに整理して見せられるか。(ジャンルやプロジェクトごとに整理できるか)
- レイアウトは簡単に変更できるか。
- 他のユーザーとの繋がれるか。(SNSとの連携やフォロー機能があるか)
- 問い合わせフォームはあるか。
上記ポイントをもとに、おすすめのポートフォリオ作成ツールを比較し、その違いを説明します。
それぞれを詳細にご紹介します。なお、各ツールの特徴を手っ取り早く知りたい方は、次の表をご覧ください。
| ツール名 | 料金 | レイアウト変更 | 問い合わせ画面 | その他 |
|---|---|---|---|---|
| Tumblr | 無料 | × | △ | ブログ機能 |
| Adobe Portfolio | 無料、52.99ドル | × | ○ | コレクション |
| Portofoliobox | 1,114円~3,214円 | ○ | ○ | 作品販売可 |
| Jimdo | 無料~1,590円 | ○ | ○ | AIアシスト機能 |
| Wix | 無料~12,000円 | ○ | ○ | ネットショップ |
| Strikingly | 無料~16ドル | ○ | ○ | ネットショップ |
| WordPress | 無料 | ○ | ○ | ブログ |
| Behance | 無料 | ○ | × | フォロー機能 |
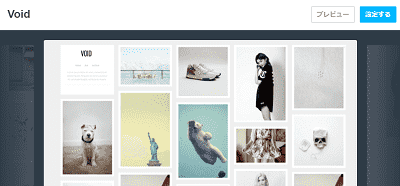
1. Tumblr

Tumblrは画像や文書、動画、音楽などのデータを投稿して、作品を公開できます。ブログ形式で作品を紹介したいクリエイターにおすすめです。
- ブログ形式で作品を公開できる!
- 他のクリエイターとのつながれる!
◆ ポートフォリオサイトの作り方・機能
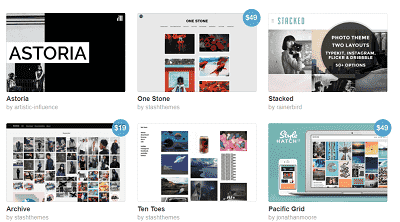
ブログの外観は、多種多様なテーマのなかから選ぶことができ、ポートフォリオに特化しているテーマだけで、49種類のテーマがあります。

なお、シングルカラムのタイプのテーマと、グリッドレイアウトのテーマがあります。画像を大きくして、一つ一つをじっくり見せたい場合には、シングルカラムのテーマが便利です。

写真やイラストなどの点数が多く、一度に色々な作品を見てもらいたい場合は、グリッド形式のテーマがおすすめです。

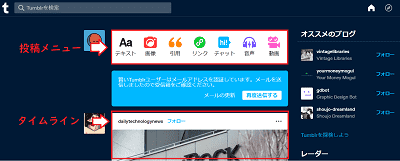
投稿メニューでは、テキスト、画像、引用、音声、動画の中から選んで、記事を投稿できます。また、タイムラインでは、フォローしているユーザーや自分の投稿が表示されます。

◆ 基本情報
- 料金: 無料
- テンプレートの種類: 49種類
- 作品の一覧表示: 〇
- レイアウトの変更: △ (HTML編集が必要)
- 問い合わせフォーム: △ (カスタマイズが必要)
2. Adobe Portfolio

Adobe Portfolioは、アドビシステムズが提供するポートフォリオ作成ツールです。作品のコレクションを複数ページにわたって作る機能と、シンプルな1ページでサイトを作る機能があります。
- 高品質な作品をシンプルに見せられる!
- PhotoshopやLightroomで編集した作品をポートフォリオに組み込める!
- 独自ドメインを5つ利用できるため、SEO対策もできる!
◆ ポートフォリオサイトの作り方・機能
作品のコレクションを複数ページにわたって作れます。

シンプルな1ページでサイトを作れます。

サイトを作るときには、「開始」をクリックします。

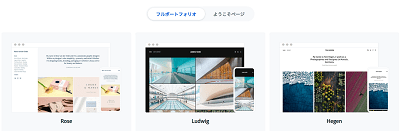
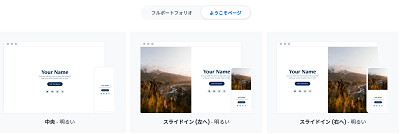
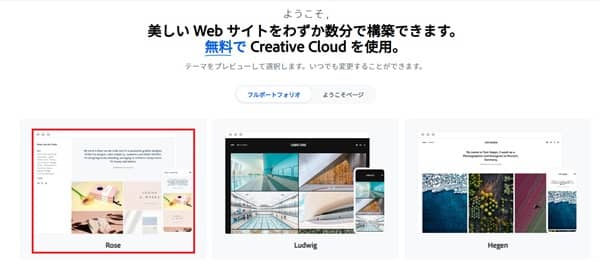
好みのデザインを選びます。

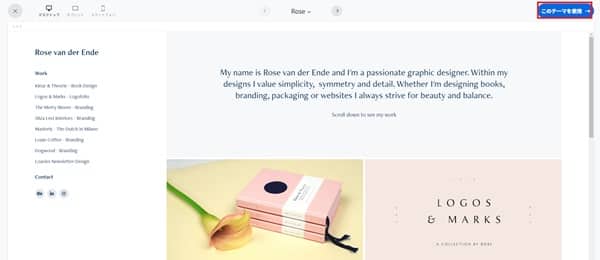
このテーマを使用を選びます。

仮のポートフォリオサイトが作られ、編集画面が表示されます。

なお、HTMLやCSSに詳しくなくても、簡単にポートフォリオサイトを作れます。編集したい箇所をクリックし、文字を変更できます。

なお、ページを追加するときには、自分でページを追加する方法もありますし、Lightroom Albumからアルバムを読み込んで、サブページを追加することもできます。

課題としては、英字フォントのみ利用できるため、日本語フォントを使いたい方は他のツールがおすすめです。

◆ 基本情報
- 料金: Adobe Creative Cloud のユーザーは無料。Adobe Creative Cloudの料金はCreative Cloudコンプリートプラン月 52.99ドル 。Adobe Creative Cloudの料金プランを見る
- テンプレートの種類: 18種類
- 作品の一覧表示: 〇
- レイアウトの変更: △ (画像や文字の位置の変更はできない)
- 問い合わせフォーム: 〇
3. Portofoliobox

Portofolioboxは、世界中のクリエイターが利用しているポートフォリオ作成ツールで、100万人の方が利用しています。
ギャラリーやブログ、問い合わせページ、履歴書、Instagram連携など、豊富な機能が用意されています。また、スマホやタブレットにも対応しています。

- 写真、イラスト、動画などの作品を一つのサイトで見せられる!
- オンラインで作品を販売できる!
◆ ポートフォリオサイトの作り方・機能
ユーザー登録をすると、作成画面が表示されるので、「作成」をクリックします。

「どのタイプのコンテンツを追加しますか」に対して、「アート&イラスト」を選びます。

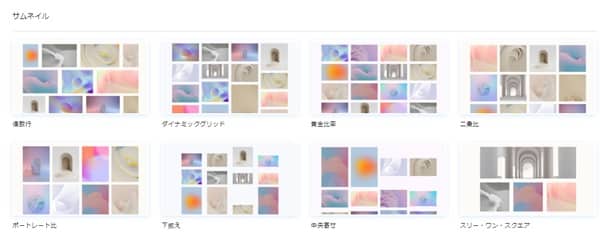
サムネイルが表示されるので、好みのデザインを選びます。

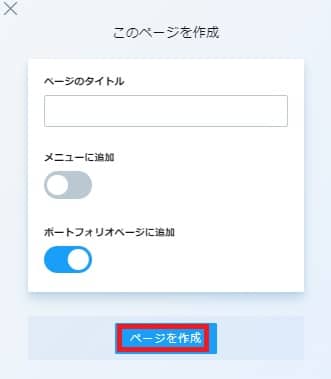
ページのタイトルを入力し、「ページを作成」を選びます。

仮のポートフォリオサイトが作られるので、画像を差し替えていきます。

画像を差し替えるときは、ギャラリーを編集を選び、「コンテンツを変更する」を選びます。

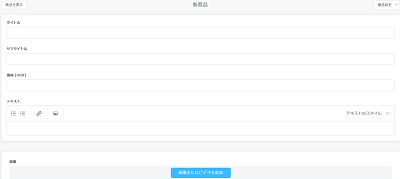
「画像またはビデオを追加」を選びます。

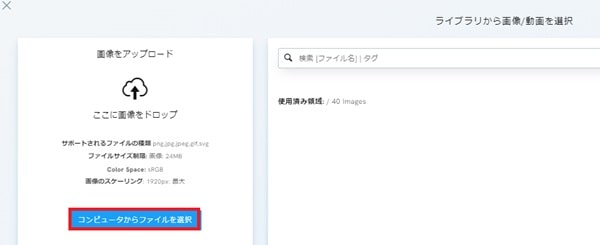
「コンピューターからファイルを選択」を選び、作品をアップロードします。

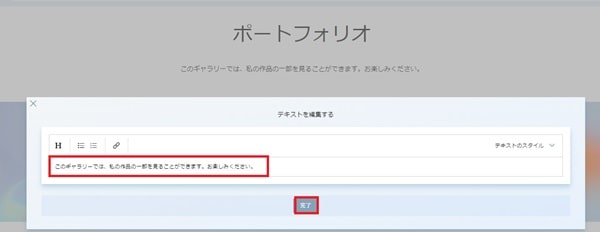
また、テンプレートをもとに作られたページの文言を変更できます。

さらに、自分の作品をネットで販売するページも作れます。

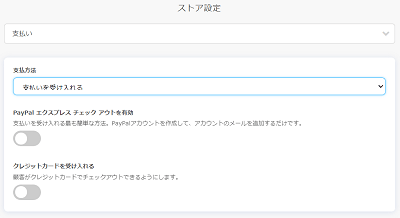
なお、決済するときには、Paypalあるいはクレジットカード決済に対応しています。

◆ 基本情報
- 料金: 1,114円~3,214円
- テンプレートの種類: 25種類
- 作品の一覧表示: 〇
- レイアウトの変更: 〇
- 問い合わせフォーム: 〇
【参考記事】 ・ Portfolioboxの使い方と評判!メリット・デメリットを解説
4. Jimdo

Jimdoは、ドイツのホームページ作成ツールで、日本はKDDIウェブコミュニケーションズが提供しています。テンプレートを選んで、画像と文章を差し替えるだけで、Webサイトを作れます。
- AIによるアシスト機能で、かんたんにポートフォリオをサイトを作れる!
- シンプルで使いやすいポートフォリオサイトを作れる!
◆ ポートフォリオサイトの作り方・機能
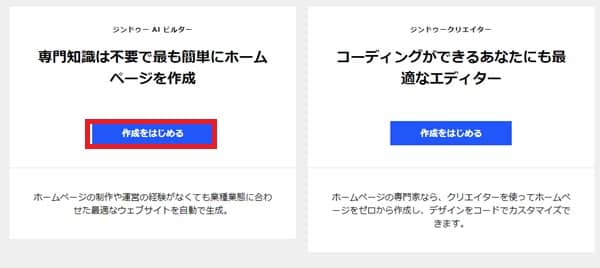
ユーザー登録を終えた後に、ホームページ制作のプランについて質問があります。コーディングを想定していないので、AIビルダーで「作成をはじめる」を選びます。

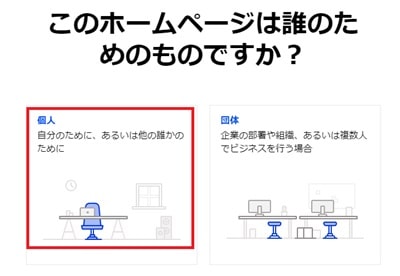
このホームページは誰のためのものか質問があるので、「個人」と回答します。

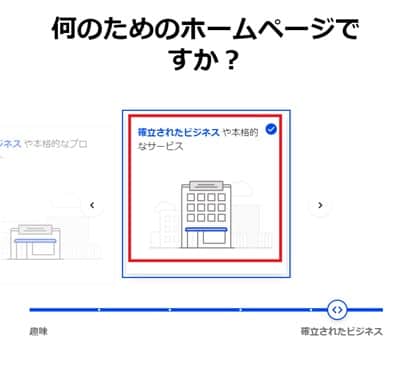
何のためのホームページか質問があるので、「確立されたビジネスや本格的なサービス」を選びます。

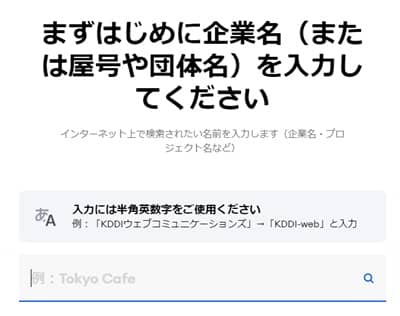
企業名や屋号を入力します。

ビジネスの業種を回答します。

ホームページの作成目的を回答します。(作品を公開する、問合せを受け付けるなどを選びます)

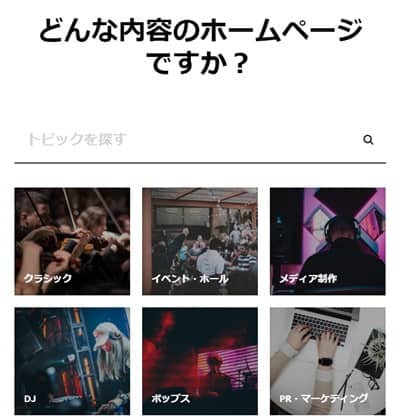
どんな内容のホームページですかに回答します。

好みのスタイルを選びます。

どの色の組み合わせがいいかに回答します。

必要なページについて回答します。(ポートフォリオ、自己紹介などを加えます)

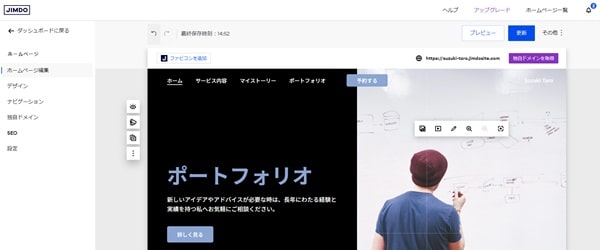
仮のポートフォリオサイトが出来上がります。

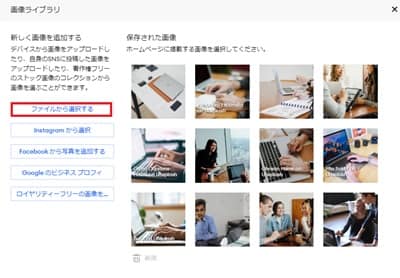
なお、ポートフォリオに掲載されている画像を編集したい場合には、画像をクリックします。

画像を編集したいときには、「ファイルから選択する」を選びます。

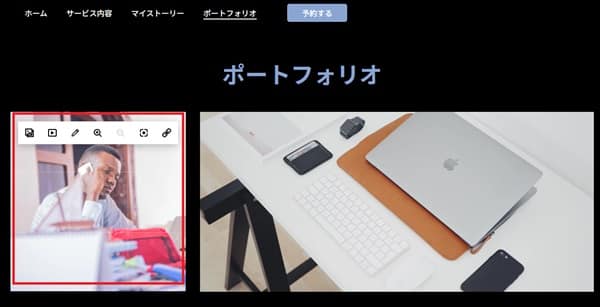
なお、作品を1つずつ大きく見せたい場合には、こちらのレイアウトを選びます。

一方、作品を一覧で見せるレイアウトもあります。

◆ 基本情報
- 料金: Playプラン 無料 Startプラン 990円 Growプラン 1,590円
- テンプレートの種類: 40種類
- 作品の一覧表示: 〇
- レイアウトの変更: 〇 (ドラッグ&ドロップで変更できる)
- 問い合わせフォーム: 〇
【参考記事】 ・ Jimdoの11のメリットと4つのデメリット!使い方やホームページの作り方
5. Wix

イスラエル発のツールで、Jimdoと同じく、世界中で最も利用されているホームページ作成ツールです。世界中で1憶人以上の方が利用しています。
- さまざなテンプレートがあり、自由度の高いデザインを作れる!
- ポートフォリオに加えて、ネットショップやブログ機能を持つサイトを作れる
◆ ポートフォリオサイトの作り方・機能
操作方法が簡単で、かつ700種類以上のテンプレートから、好みのデザインを選べます。ポートフォリオのテンプレートも40種類近くあります。
フォトグラファーや、アーティスト、グラフィックデザイナー、イラストレーター、インテリアデザイナー、アートディレクター向けのテンプレートがあります。

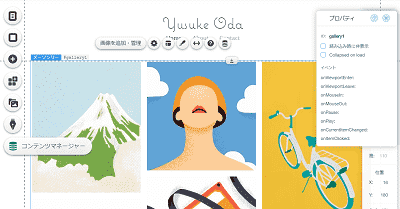
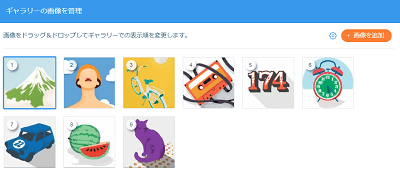
掲載したい画像を登録することで、簡単に作品の一覧を見せるギャラリーページが作れます。

例えば、掲載したい作品をアップロードすることで、簡単にギャラリーが作れます。

名前やメールアドレス、電話番号など登録してほしい項目を決めることで、かんたんに問い合わせページを作れます。

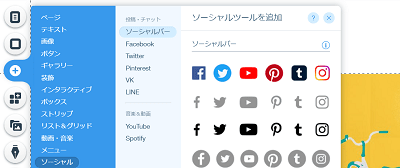
また、SNSのアイコンを追加する機能もあり、FacebookやTwitterなどと連携できます。

料金表
| 特徴/プラン | ビジネスプライム | ビジネス | スモールビジネス | パーソナル |
|---|---|---|---|---|
| 価格 / 月 | ¥13,500 | ¥2,700 | ¥2,300 | ¥1,300 |
| データ容量 | 無制限 | 100 GB | 50 GB | 2 GB |
| 独自ドメイン | 初年度無料 | 初年度無料 | 初年度無料 | 初年度無料 |
◆ 基本情報
- 料金: 上述の通り
- テンプレートの種類: 700種類
- 作品の一覧表示: 〇
- レイアウトの変更: 〇 (ドラッグ&ドロップで変更できる)
- 問い合わせフォーム: 〇
なお、Wixの使い方については、別記事でまとめています。
【参考記事】・ Wixのメリットとデメリット!使い方、デザイン、料金、セキュリティの注意点
6. Strikingly

1ページで完結するホームページをかんたんに作れるツールです。構成はシンプルで、ホーム、ポートフォリオ、実績、問い合わせなどを1枚のページに、おしゃれに表示できます。
- シンプルかつ見やすいポートフォリオサイトを作れる
- テンプレートもシンプルで直感的な操作が可能なため、初心者でも使いやすい
- 無料版では商品を1つだけ販売できる
◆ ポートフォリオサイトの作り方・機能
まず、ユーザー登録をした後、テンプレートを選びます。

テンプレートを選んだ後に、仮のページが出来上がっているので、画像や文字を差し替えれば出来上がります。

また、ネットショップで販売をしたい場合には、無料版の場合、1商品のみ販売できます。具体的には、オンライン販売を開始するボタンを押します。

販売したい商品名や説明、価格、画像などを登録すれば、販売できます。

◆ 基本情報
- 料金: 無料プラン 0円、Limitedプラン 8ドル、PROプラン 16ドル
- テンプレートの種類: 29種類
- 作品の一覧表示: 〇
- レイアウトの変更: 〇 (ドラッグ&ドロップで変更できる)
- 問い合わせフォーム: 〇
Strikinglyの詳細については、別記事でまとめています。
【参考記事】 ・ Strikinglyの使い勝手と評判!使い方やテンプレート、料金を徹底解説
7. WordPress

WordPressは、Webサイトやブログを作るためのソフトウェアです。ブログを作成する機能や
ページを編集する機能を利用することで、個人向けのブログから企業のコーポレートサイトまで
幅広い分野で作られています。
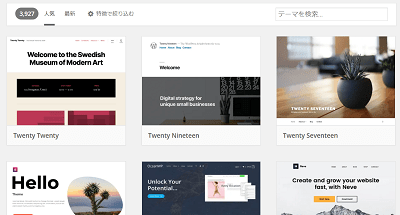
- 3,900種類以上のテンプレートがある!
- プラグインを活用することでSEO対策やSNS連携、ネットショップを追加できる!
◆ ポートフォリオサイトの作り方・機能
3,900種類ものテンプレートがあります。

なお、前章で紹介してきたツールと異なり、レンタルサーバーを用意して、ソフトをインストールする作業が必要となります。
さらに、レイアウトを修正するためには、HTML、CSS、PHPなどの知識が必要となります。もちろんマニュアルや作り方などについて、多くのWebサイトに掲載されています。

ただ、独自ドメインの利用も可能で、SEOに強いサイトを作れたり、プラグインを活用することでSNS連携、ネットショップなどを追加できます。
◆ 基本情報
- 料金: 無料 (ただし、レンタルサーバーが必要)
- テンプレートの種類: 3,900種類
- 作品の一覧表示: 〇
- レイアウトの変更: 〇 (HTML、CSSでの修正が必要)
- 問い合わせフォーム: 〇
【参考記事】 ・ WixとWordPressを比較!選ぶ前に知りたい6つの違い
・ 格安のレンタルサーバーを比較!おすすめ13選(Wordpress対応など)
8. Behance

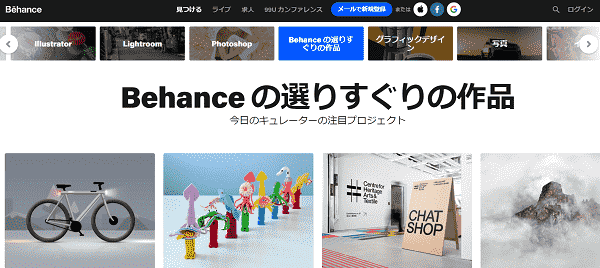
Behanceは、世界中のクリエイターが作品を掲載しているSNSです。
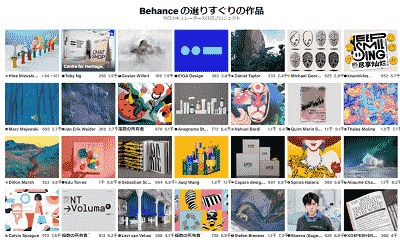
グラフィックデザインや写真、イラスト、建築やプロダクトデザイン、アートや工芸、ゲームデザインなど、さまざまなジャンルの作品が公開されています。

- 他のクリエイターやクライアントとつながり、作品を広く公開できる!
- 他のクリエイターから意見をもらい、作品の質を向上できる
◆ ポートフォリオサイトの作り方・機能
トップページで一覧に表示されているクリエイターの作品から、気になる画像をクリックすると、詳細なページが表示されます。

そして、お気に入りのクリエイターをフォローしたり、メッセージを送ったりできます。
また、自分の作品を公開する場合には、プロジェクト作成ボタンを押したのち、デザインやイラスト、写真、動画などの作品を登録します。アップロードするだけで、簡単に作れます。

◆ 基本情報
- 料金: 無料
- テンプレートの種類: 1種類
- 作品の一覧表示: 〇
- レイアウトの変更: 〇
- 問い合わせフォーム: ×
よくある質問と回答
よくある質問と回答をご紹介します。
独自ドメインを使うことで、よりプロフェッショナルな印象を与えられるほか、SEO対策にもなります。その結果、検索エンジンでのランキングが向上して、集客しやすくなります。
おすすめのポートフォリオツールとしては、Adobe Portfolioが挙げられます。
ほとんどのツールがモバイルに対応しており、スマートフォンやタブレットでも美しく表示されます。特にPortofolioboxやWixは、モバイル対応のデザインが充実しています。
JimdoやStrikinglyは、プログラミングの知識がなくても簡単にポートフォリオサイトを作れます。そのため、初心者におすすめです。
まとめ
本記事は、ポートフォリオサイトを作れるおすすめのツールを7個ご紹介しました。
おさらいをすると、求める内容によっておすすめのツールが変わります。
| 求める内容 | おすすめのツール |
| コンテンツを共有しながら、ブログサイトを作りたい | Tumblr |
| 作品の一覧を見せられるポートフォリオサイトを作りたい | Adobe Portfolio、Jimdo、Wix |
| 画像一枚一枚をじっくり見せたい | Adobe Portfolio、Jimdo |
| 作品を販売したい | Portofoliobox |
| 1ページ内に作品を見せたい | Strikingly |
| HTMLやCSSのコーディングは得意である | WordPress |
| クリエイターとSNSでつながりたい | Behance |
なお、ポートフォリオの作り方については、次の記事がおすすめです。
【アニメーター必見】
また、イラストレーターやデザイナー、カメラマンの運営に役立つ情報は別記事でまとめています。
【イラストレーター向け参考記事】
・ フリーランスのイラストレーターが登録したいサイト!おすすめ29選
・ イラストレーターで副業をする方法!登録したいおすすめのサイト16選
・ イラストレーターの独立!イラストの仕事の取り方や依頼の受け方、開業届
【デザイナー向け参考記事】
・ グラフィックデザイナーで独立!フリーランスになる前に準備する12のポイン
・ グラフィックデザイナーの営業方法!仕事の取り方、売り込み、営業ツール
・ フリーランスのデザイナー募集サイトを比較!おすすめ12選(在宅可、年収)
【フォトグラファー向け参考記事】
・ カメラマンで独立・起業!独立資金や仕事の取り方、営業ツール、開業届
・ カメラマンのマッチングサイトを比較!おすすめ7選(料金表付き)
500mailsのFacebookやX(旧ツイッター)では、起業・副業に役立つ情報を配信しています。 是非「いいね!」をして最新情報をチェックしてください
Writer/編集者: 松田康