FigmaとCanva、どちらを選ぶべきか悩んでいませんか?この記事では、両ツールの違いを機能、活用方法、料金の視点で比較をし、その違いをご紹介します。
結論を先に知りたい方はこちらをご覧ください!
- 高度なデザインツールを求める方: Figma
- 初心者で直感的にデザインを始めたい方: Canva
- チームでの編集が多く、詳細な権限管理が必要な方: Figma
- 短時間でデザインを作りたい方: Canva
この記事を読むことで、それぞれの特徴を理解し、どちらのツールがあなたのニーズに合っているかを判断できるはずです。それでは、早速見ていきましょう!
1. FigmaとCanvaの比較【機能編】

FigmaとCanvaを機能面で比較したところ、次の4つの違いがありました。
それぞれを詳細に説明します。
1.1 デザインの編集機能
【結論】
- Figma: プロ向けの高度なデザインツール
- Canva: 初心者向けのシンプルなツール
【説明】
デザインの用途や目的に応じて、FigmaとCanvaは異なる特徴を持っています。
Figmaは、プロフェッショナルなデザイナーが複雑なデザイン作業を効率よく行うためのツールです。たとえば、以下のような機能が備わっています。
◆ 細かい編集が可能
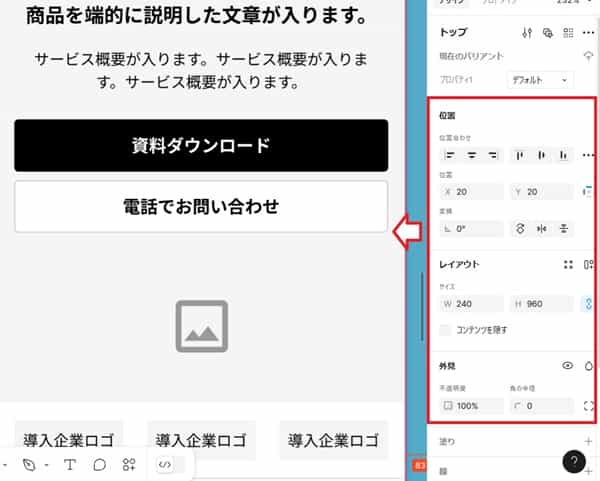
図形を自由に詳細に編集でき、1px(ピクセル)単位のずれを調節できます。

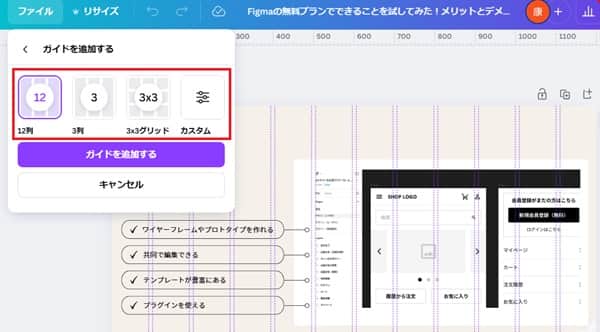
◆ デザインを揃えるグリッドやガイドライン
グリッドやガイドラインを設定することで、各パーツを正確に配置できます。これにより、全体の統一感が保たれたデザインを作れます。

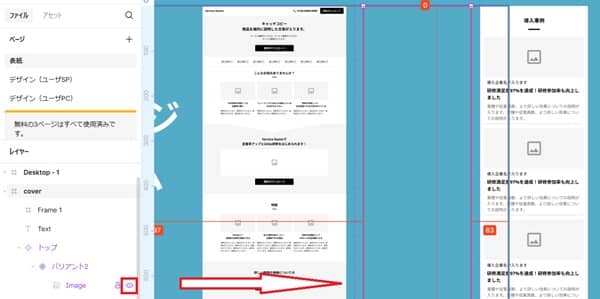
◆ レイヤー管理で整理された作業
Figmaでは、デザインを整理するための「レイヤー管理」機能が充実しています。選択したレイヤーで表示・非表示を切り替えたり、編集対象を効率的に絞り込むことができます。

選んだレイヤーで表示/非表示の設定ができ、作業がしやすいです。

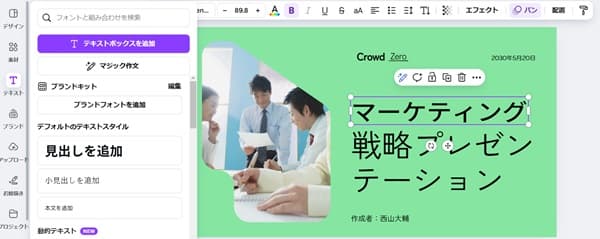
一方、Canvaは、初心者でも手軽にデザインが作れるシンプルなツールです。あらかじめ用意されたテンプレートや素材が豊富に揃っており、直感的な操作でデザイン作業を進められます。
◆ 豊富なテンプレートと簡単操作
Webサイト、SNS投稿、名刺、チラシなどの用途に対応したテンプレートを利用できます。これらのテンプレートをベースに、文字や画像を入れ替えるだけで、デザインを作れます。

ただし、Canvaは使いやすさを重視しているため、カスタマイズ機能には制限があります。たとえば、簡単なガイドはありますが、詳細な設定や微調整はFigmaほど自由度が高くありません。

1.2 チームで編集する機能
【結論】
- Figma: 複数のユーザーが編集できる(ユーザーアカウントが必要)
- Canva: 複数のユーザーが編集できる(ユーザーアカウントは不要)
【説明】
Figmaは、複数のユーザーがリアルタイムで作業できるツールです。たとえば、デザインにコメントを追加できます。

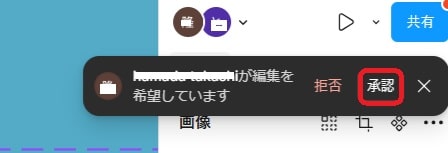
さらに、編集作業を承認してもらうことで、複数の人と共同で編集作業を進められます。

相手の作業はオレンジの枠で表示されるため、共同作業の状況を確認しながら進められます。

ただし、共同編集を行うには、参加者はFigmaのユーザーアカウントを作成する必要があります。
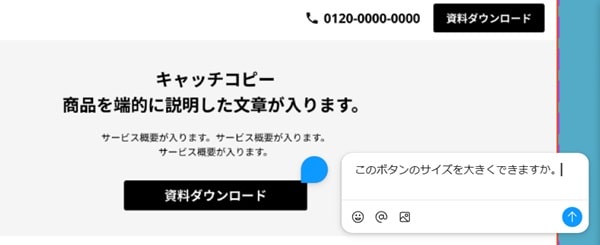
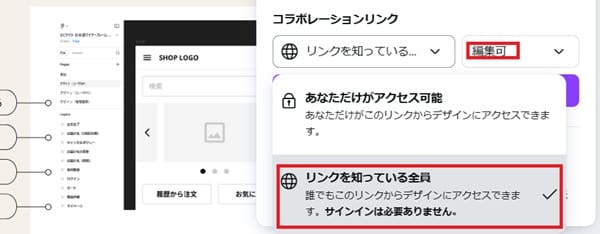
一方、Canvaでは、編集可能なリンクを共有するだけで、リンクを知っている全員が編集に参加できます。さらに、共同編集を行う際にCanvaのユーザー登録は不要です。

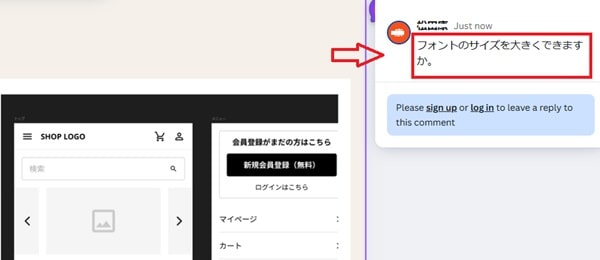
コメントを挿入して、具体的な作業指示を出せます。

相手の作業内容は赤枠で表示されるので、共同作業の状況を確認できます。

1.3 テンプレートとリソース
【結論】
- Figma: テンプレートは英語表記が多く、使いにくい。プラグインを使うことで、アイコンや素材を追加できる。
- Canva: 豊富なテンプレートがあり、使いやすい
【説明】
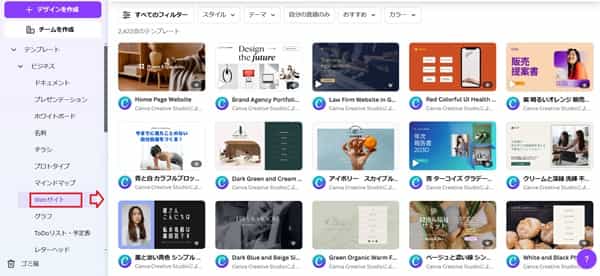
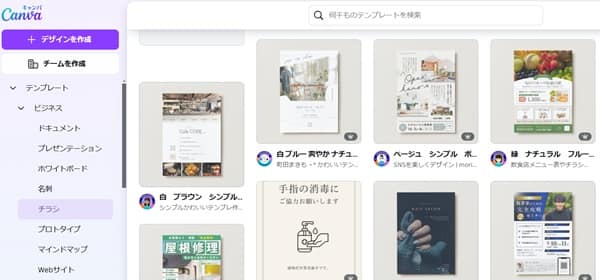
CanvaはWebサイト、SNS投稿、チラシ、名刺、プレゼンテーションなど、数千のテンプレートを利用できます。

Webサイトのテンプレートで2,000種類以上のデザインがあり、好みのデザインを探せます。

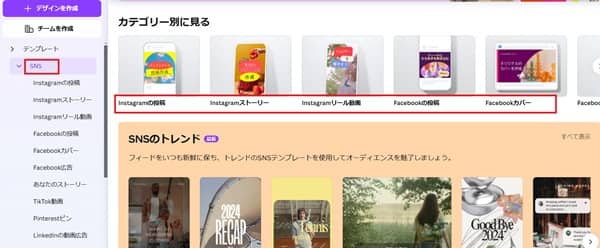
また、InstagramやFacebook向けのテンプレートがあります。

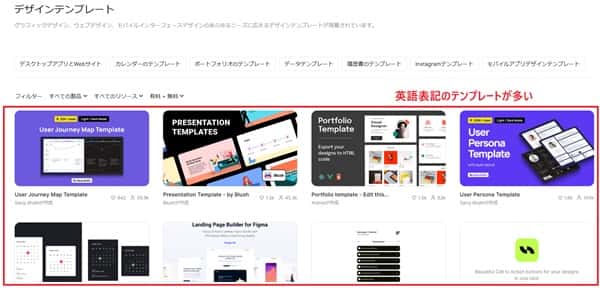
一方、Figmaはテンプレートが英語表記が多く、使いにくいのが現状です。

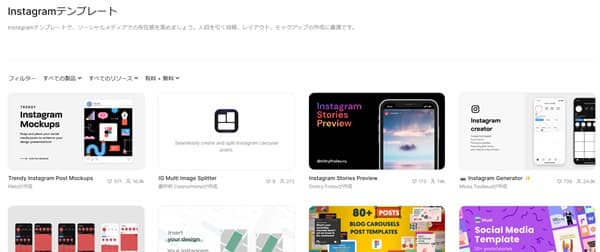
Instagram向けのテンプレートも英語表記が多いので、英語が苦手な方は注意が必要です。

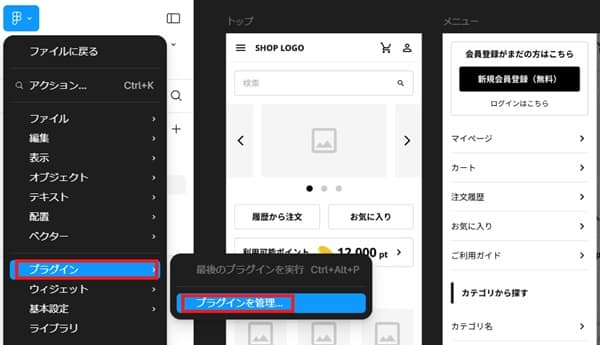
Figmaにはテンプレートが少ない代わりに、プラグインを使うことでアイコンや素材、デザインツールを簡単に追加できます。

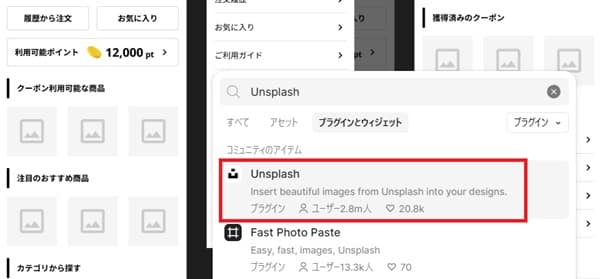
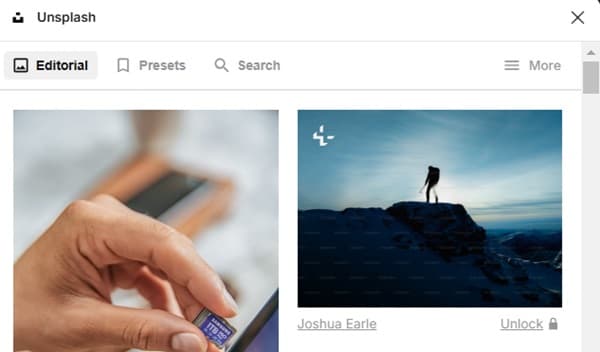
プラグインを選びます。(Unsplashというストックフォトを選んでみます)

写真素材を簡単に利用できます。

また、Iconifyというプラグインでは、さまざまなアイコンを利用できます。
![]()
1.4 学習のしやすさ
【結論】
- Figma: 機能が豊富なので、初心者には少し難しい。時間をかけて学ぶ必要あり。
- Canva: 初心者向けで簡単なので、すぐに使える。
【説明】
Figmaは機能が豊富なため、初心者には難しいです。ただ、学習教材や解説動画があるため、徐々に使いこなせるようになります。
おすすめの解説動画としては、HIROCODE.ヒロコードさんの解説動画はわかりやすいです。ひとつひとつの機能の目的や使い方を端的に学べます。
Mayuko Sogaさんの解説動画もわかりやすく、Webデザインの制作工程がわかります。
また、本格的に学ぶときは、Udemyというオンライン講座がおすすめです。

Figmaだけで、2,700件近い講座があり、自分の興味のあるテーマを効率よく学べます。

また、手っ取り早く使い方を学びたい方は、次の資料も参考になります。

一方、Canvaの機能はシンプルで、初心者でも数分で操作に慣れることができます。デザイン経験がない人でも、直感的に操作できるのが特徴です。
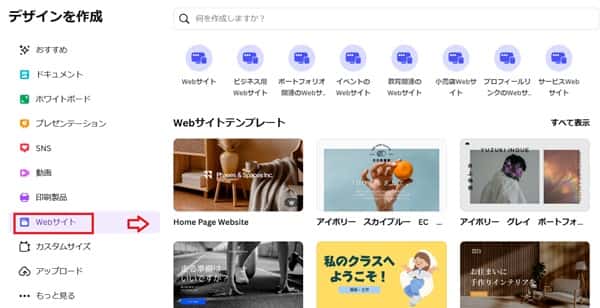
ユーザー登録をした後で、「デザインを作成」を選びます。

Webサイトを選び、気に入ったテンプレートを選びます。

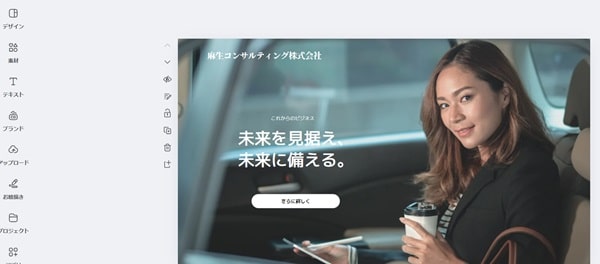
選んだテンプレートをもとに、文字や画像を編集して、デザインを決めていきます。

2. FigmaとCanvaの比較【活躍する場面】
前章で紹介した機能の違いから、活躍する場面でも違いがあります。FigmaとCanvaの使い方の違いをご紹介します。
それぞれを詳細に説明します。
2.1 Figmaが活躍する場面
Figmaは、プロ向けの高度なデザインツールなので、次のような場面で活躍します。
UX/UIデザインとプロトタイピング
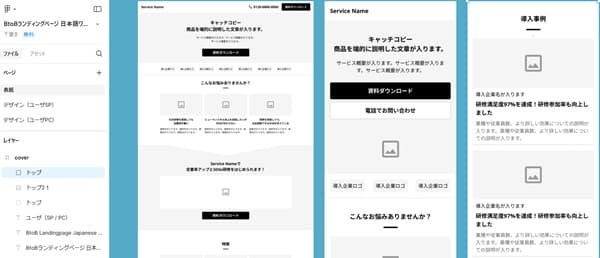
モバイルアプリやウェブサイトの設計をするときに、Figmaは便利です。特にプロトタイピングツールを活用することで、完成イメージをクライアントや開発チームに簡単に共有できます。

詳細で複雑なデザイン作業
レイヤーの管理やデザインの編集が優れているので、複雑なデザインを作る場合にもおすすめです。例えば、細かいデザインの調整が必要なときなどに便利です。

2.2 Canvaが活躍する場面
一方、Canvaは初心者向けのシンプルなデザインツールです。そのため、次のようなときにおすすめです。
マーケティング素材の作成
SNS投稿用の画像や広告バナーの作成、チラシやパンフレットなど、日常的なマーケティングツールを簡単に作成できます。特に時間が限られている場合に便利です。

個人事業主向けの仕事や小規模ビジネス
名刺、ポスター、招待状など、経験がなくても必要なデザインをかんたんに作れます。そのため、個人ユーザーや小規模ビジネスの方におすすめです。

3. FigmaとCanvaの比較【料金】
FigmaとCanvaの料金について、比較しました。
それぞれを詳細に説明します。
3.1 無料プランの比較
FigmaもCanvaも無料プランがあり、ほぼすべて機能が使えます。
違いとしては、Figmaはプロジェクト数(フォルダ)には最大3つまでの制限があります。一方、Canvaはプレミアム素材という素材があり、一部の素材は有料プランが必要です。
◆プレミアム素材の例

◆ FigmaとCanvaの無料プランの違い
| カテゴリ | Figma | Canva |
|---|---|---|
| プロジェクト数 | 最大3つまで | 無制限 |
| ファイル数 | 無制限(ドラフト) | 無制限 |
| クラウドストレージ | 無制限 | 最大5GBまで |
| ユーザー登録 | 共同編集にはユーザー登録が必要 | 登録なしでも共同編集が可能 |
3.2 有料プランの比較
FigmaとCanvaの有料プランを比較すると、Canvaのほうが料金は安いです。
Figmaの有料プラン(プロフェッショナル版)の場合、年間 2,250円×12ヶ月=27,000円が必要となります。一方、Canvaの有料プラン(PRO版)は11,800円です。
◆ Figmaの料金プラン
| カテゴリ | スターター | プロフェッショナル | ビジネス | エンタープライズ |
|---|---|---|---|---|
| 料金 | 無料 | 2,250円 | 6,750円 | 11,250円 |
| ファイル数 | 3つ | 無制限 | 無制限 | 無制限 |
| チームライブラリ | – | 利用可 | 利用可 | 利用可 |
| バージョン履歴 | 30日 | 無制限 | 無制限 | 無制限 |
| シングルサインオン | – | – | 対応 | 対応 |
| サポート | – | 標準サポート | 優先サポート | エンタープライズ専用サポート |
◆ Canvaの料金プラン
| カテゴリ | 無料プラン | Proプラン | Canva for Teams |
|---|---|---|---|
| 料金 | 無料 | 11,800円(年間) | 15,000円(年間) |
| 対象 | 個人 | 個人 | 小規模~中規模の企業 |
| テンプレート | 無料テンプレートのみ | プレミアムテンプレートも | プレミアムテンプレートも |
| 素材・画像 | 無料素材のみ | プレミアム素材や画像も | プレミアム素材や画像も |
| ストレージ | 最大5GB | 最大100GB | 最大1TB |
| サポート | 基本サポート | 優先サポート | 優先サポート |
4. FigmaとCanvaのレビューの口コミの違い
両ツールに対するユーザーからの評価を見てみましょう。
4.1 Figmaに対するレビュー
Figmaはプロのデザイナーの方から人気があり、日々のアップデートで機能がどんどん良くなっている点が評価されています。
Figmaホワイトボードがいいなって思ったのは、矢印の間に文字を入れれるところ。これLarkだとできないんだけどこの差がいい。無料でここまでできるのはありがたすぎる。 https://t.co/tWJ7k4Deby pic.twitter.com/VZxdSCpkaX
— ななみん│ChatGPTを教える人 (@nanamincrear) November 8, 2024
いつの間にこんな進化されたのです…?!👏👏👏#figma pic.twitter.com/RWZx8AnIRj
— kinomi@アルテガ/きのみデザインFM (@kinomi_design) December 6, 2024
figmaのこのアプデ、地味に嬉しい。地味というかめちゃくちゃ嬉しい!!! pic.twitter.com/KVWHZoUVLF
— だい🥪デザイナー / フロントエンジニア (@dai_webp) December 7, 2024
ただ、初心者には難しいという点が指摘されています。
弊社もスライドのデザインをすることは多いけど、採用向けのカンパニーデックなどを除いて、非デザイナーの方の運用の観点でFigmaを使うのは難しい。
デザイナーはFigmaを使いたいし、スライド系のツールで苦労していることが多いので、まずは社内の営業資料などで試したい!
pic.twitter.com/FJjrGdFWjg— 菊池翔太 / NOROSHI inc. (@shota_noroshi) June 27, 2024
figma、新UIになって「メインコンポーネントに移動」が分かりづらくなったので、ショートカット「⌘ + `」を割り当てたら爆速になった。
災い転じて福となすだけど、新UIからfigmaを覚える人は色々大変そうだ。
「インスタンスに戻る」の方は割り当てが難しいのでまたいつか。 pic.twitter.com/YYmhIvHcQH
— 稲田拓郎|17design.(イナデザイン) (@17DESIGN) September 7, 2024
4.2 Canvaに対するレビュー
Canvaは個人ユーザーに人気があり、初心者にも使いやすい点が評価されています。
デザイン初心者でも安心❗️😊
Canvaの【color harmony】は
魅力的な配色を作成するために便利なアプリです💕一つメインの色を決めれば
あとはAIが最適な配色を提案してくれます🪄デザイン初心者も安心して色を選べるので
簡単に素敵なデザインが作れますね✨… pic.twitter.com/mcm2qQ6UyA— mikimiki(扇田 美紀) @Canva / AI最新トレンド発信中🚀 (@Mikimiki10211) December 1, 2024
「この背景にこの色でいいのかな?」
Canvaのデザインの見やすさをチェックしてくれる『アクセシビリティ機能』は便利!
私は、図解作成やデザインで使ってる。チェックすると、
ここのコントラスト低いですよー
て教えてくれる。
ついでに、候補の色まであげてくれる優れた子!… pic.twitter.com/z0lZiCFmvP— ゆるみん/イラストも描けるデザイナー (@yurumin01) October 7, 2024
Canvaは、細かい調整ができない点が問題として指摘しています。
Canvaのテーブルは、列幅を後から揃えることができないのは不便だが、「列を追加する」で追加した列は、元の列と同じ幅になるので、これを使って値をコピペしてあげれば、一応全体列が揃えられる。でも、是非できるようになって欲しい pic.twitter.com/SSqxDa8MHR
— たにぐち まこと/学ぶ。をちゃんと (@seltzer) December 3, 2024
久しぶりにイラストレーターを使って表紙を作成した。やっぱり使いやすい! その後Canvaを使って作業。。。。なんと使いにくい。 生成AIで希望の画像が作れるならCanvaよりAdobeイラストレーターが圧倒的におすすめな理由は
✅️速度が早い
✅️フォントのアレンジがしやすい…— みらい ✴︎ Kindle作家 ➕クリエイター (@mirai_nagai) November 2, 2024
まとめ
本記事では、FigmaとCanvaの違いをご紹介しました。
- Figmaがおすすめな人 : プロ向けのデザインツールを使いたい人
- Canvaがおすすめな人 : 初心者で直感的にデザインを始めたい人
なお、料金では、Figmaは機能が充実している分、料金がやや高めです。一方、Canvaは料金も安く、コスパが高いと言えます。
ともに、無料プランでいろいろな機能をお試しできますので、まずは挑戦してみてください。
なお、Figmaの無料プランについて、もっと知りたい方は別記事でまとめています。
【参考】 Figmaの無料プランでできることを試してみた!メリットとデメリット
【参考】 Canva AIでデザインの常識が変わる|基本機能と使い方ガイド
500mailsのFacebookやX(旧、Twitter)では、起業・副業に役立つ情報を配信しています。 是非「いいね!」をして最新情報をチェックしてください
Writer/編集者: 松田康

