社会保険労務士のホームページを作るときに、士業向けのテンプレートが便利です。
プロのデザイナーが作ったテンプレートを選び、文言と写真を編集することで、ホームページが完成します。事務所の紹介ページや地図や問合せフォームも出来上がっているため、簡単です。
そこで、社会保険労務士がホームページを自作するときに便利なテンプレートをまとめました。
本記事は、社労士のホームページ制作に便利なテンプレートとその使い方をご紹介します。
1. 社会保険労務士のホームページのテンプレート4選

社会保険労務士のホームページを作るときには、士業に特化したテンプレートが便利です。
代表的なテンプレートは4つあります。
- ペライチ
- Wix
- BindUp
- Jimdo
それぞれを詳細に説明します。
1.1 ペライチ

無料で利用できるホームページ作成ツールです。スマホ、タブレット対応したホームページを簡単に作れます。SEO対策の機能も充実しており、利用ユーザーは100,000人を超えています。
◆ ペライチのテンプレート


【参考記事】 ・ ペライチの使い勝手と評判!便利な点と不便な点を徹底解説【2018年】
1.2 Wix

世界190か国で、9,000万人以上の人に使われているホームページ作成ツールです。士業向けのテンプレートが18種類あります。問合せフォームを作れたり、事務所の地図を簡単に掲載できます。
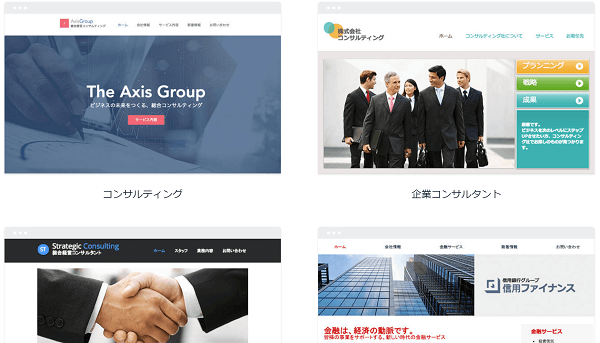
◆ Wixのテンプレート

【参考記事】 ・ Wixのメリットとデメリット!Wixを使う前に知りたい5つの知識
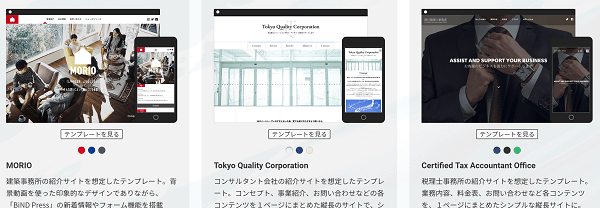
1.3 BindUp

スマホ表示に自動的に対応してくれるホームページ作成ツールで、200種類のテンプレートがあります。常時SSLにも対応しており、SEO対策に向けたツールも豊富に用意されています。
◆ BindUpのテンプレート

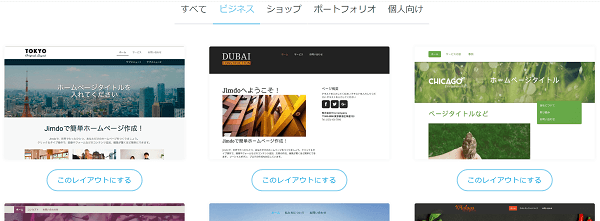
1.4 Jimdo

人気のホームページ作成ツールです。40種類のテンプレートがあり、士業向けのテンプレートもあります。レイアウトをドラッグ&ドロップ形式で変更でき、SNSとの連携も簡単です。
◆ Jimdoのテンプレート

【参考記事】 ・ Jimdoの6つのメリットと2つのデメリット!【2018年度】
2. 社会保険労務士のホームページ制作のコツ

社会保険労務士がホームページを自作するときに、掲載したい情報をリストアップしました。
- 事務所の使命・理念
- 事務所の住所、電話番号
- 業務メニュー
- 実績
- お客様の声
- 他の士業との連携
- 料金体系
- 所長の笑顔写真
特にポイントとなる箇所について、補足説明します。
2.1 お客様の声

お客様の声は必ず載せます。同じような悩みを抱えているお客様がホームページを見て、この事務所なら今抱えている問題を解決してくれると判断できるからです。
たとえば、就業規則の作成に悩みを抱えているお客様は、就業規則の事例を見て、問合せをして頂けるようになります。
2.2 連携している士業

お客様にとっては、いくつもの事務所に業務を依頼することは負担が大きくなります。できれば、会計や法律、人事、社会保険を含めて事務所の窓口を一本化したいところです。
そこで他の士業との結びつきが強く、連携していることをアピールします。給与計算や確定申告で提携している税理士、トラブル時の法律事務所のように資格業者との連携をアピールします。
3. わかりやすいホームページにするコツ

社会保険労務士の仕事は、書類作成や手続きの代行、人事制度に関するコンサルティングなど
形のないサービスの提供となります。
そこで、お客様に自分がサービスとして提供していることをよりリアルにわかっていただくために、きちんとした文章の説明をつける必要があります。
特徴的なポイントとしては、業界独自の用語をわかりやすい表現に置き換えます。たとえば社会保険の新規適用に関することを「新適」と呼んだり、雇用調整助成金のことを「雇調金」と呼んだりしても、お客様にはわかりません。
「新しく社会保険に入るために必要な手続」「雇用を調整する助成金の申請」と極力分かりやすい言葉に置き換えることでお客さまの理解を助けます。
まとめ
本記事では、これからホームページを制作することを検討中の社会保険労務士の方向けにホームページ制作のテンプレートと活用方法をご紹介しました。
ホームページの作成方法などのお役立ち情報を別記事でまとめています。
【参考記事】 ・ ホームページの作成料金!相場・流れ・費用の抑え方などの基礎知識
・ ホームページの依頼時の注意点。4つの勘所を押さえる!
・ ホームページを自分で作成する方法!無料で自作できるサービスと使い方
【参考文献】
・ 駆け出し社会保険労務士さんのための実務の学校
小岩 広宣 (著, 編集), 下田 直人 (著), 深石 圭介 (著), 松山 純子 (著), 安中 繁 (著) 2015年
500mailsのFacebookやTwitterでは、起業・副業に役立つ情報を配信しています。 是非「いいね!」をして最新情報をチェックしてください
Writer/編集者: 松田康

