ホームページ作成ツールのなかで、無料で簡単に作れるツールはどれでしょうか。
初心者にも使いやすいテンプレートが豊富なツール。HTMLやCSSなどプログラミングの知識が不要なツール。サポートが充実しているツール。スマホに対応しているツールなど、多種多様です。
そこで、初心者がホームページを作る前に、知っておきたいポイントをまとめました。
本記事では、簡単に操作できるホームページ作成ツールを4つご紹介します。
1. 簡単に操作できるホームページ作成ツール4選

ホームページ作成ツールのうち、特に簡単に操作できるツールは、4つあります。
- Jimdo
- Wix
- ペライチ
- Strikingly
それぞれを詳細にご紹介します。
1.1 Jimdo

Jimdoは、国内シェアNo.1の人気のホームページ作成ツールです。プログラミングが不要で作れるAIビルダーという機能と、自分で一から作れるクリエイター機能があります。
40種類のテンプレートがあり、好みのテンプレートを選ぶだけで、AIが自動的にホームページを作ってくれます。そして、文言や写真を入れ替えることで、簡単にホームページを作れます。
◆ 使いやすさ(3段階評価)
- テンプレートの豊富さ: ★★(40種類)
- カスタマイズのしやすさ: ★★★(簡単&好きな場所に)
- シンプルさ: ★★★(シンプル)
- サポート: ★(メール。平日10時~18時)
- 料金: ★★(無料~月額2,415円)
◆ テンプレート:40種類

◆ カスタマイズ方法:文字や写真などをドラッグ&ドロップで変更できます。

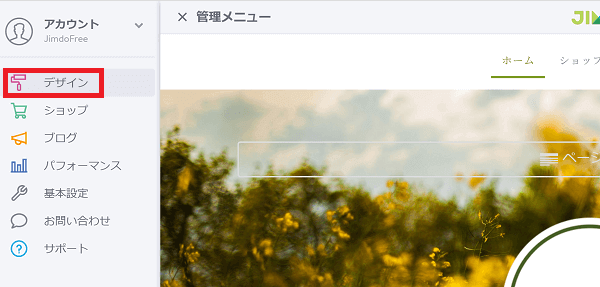
◆ シンプルさ:メニューの項目が少なく、操作しやすい

【参考記事】 ・ Jimdoの6つのメリットと2つのデメリット!【2020年】
・ JimdoとWordPressを比較!選ぶ前に知りたい5つの違い
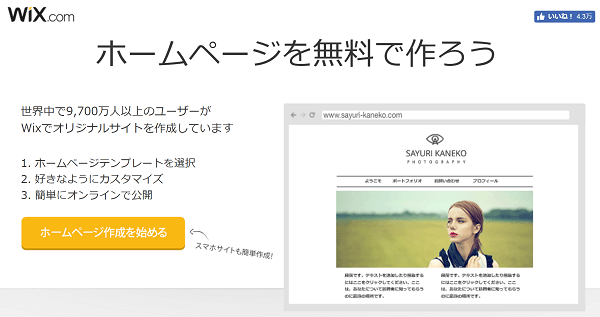
1.2 Wix

9,000万人以上が利用するホームページ作成ツールです。ドラッグ&ドロップ形式で、ホームページの画像や文言を自由に変更できます。Webパーツも豊富で、より詳細な設定ができます。
◆ 使いやすさ(3段階評価)
- テンプレートの種類: ★★★(518種類)
- カスタマイズのしやすさ: ★★★(簡単&好きな場所に)
- シンプルさ: ★★(メニューが多く、やや難しい)
- サポート: ★★(メール。電話。但し、電話によるサポートは英語)
- 料金: ★★(無料~2,533円)
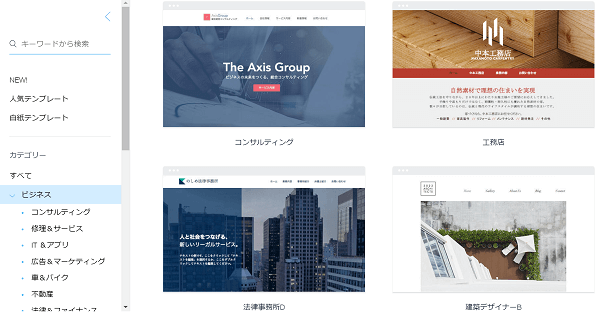
◆ Wixのテンプレート: 518種類

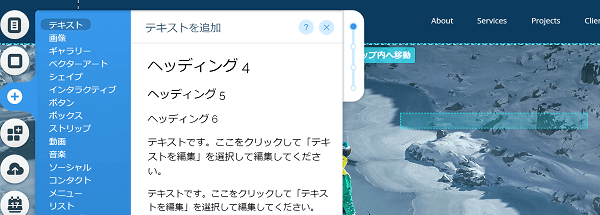
◆ カスタマイズ: 好きな場所に文字を配置できます。

◆ シンプルさ: 機能が多く、シンプルではない

【参考記事】 ・ WixとWordPressを比較!選ぶ前に知りたい5つの違い
・ Wixのメリットとデメリット!Wixを使う前に知りたい5つの知識
1.3 ペライチ

ペライチは、登録ユーザーが10万人の人気のホームページ作成ツールです。63種類のテンプレートがあり、好みのテンプレートを選んで、文章や画像を差替えることで、ホームページが作れます。
◆ 使いやすさ(3段階評価)
- テンプレートの種類: ★★★(63種類)
- カスタマイズのしやすさ: ★★★(簡単&好きな場所に)
- シンプルさ: ★★★(シンプル)
- サポート: ★(チャット。自動応答できるチャット)
- 料金: ★★(0円~1,980円)
◆ テンプレート:63種類

【参考記事】 ・ ペライチの使い勝手と評判!便利な点と不便な点を徹底解説【2020年】
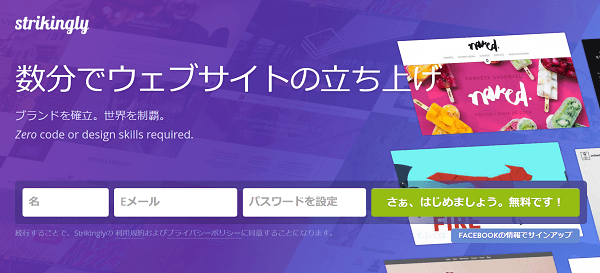
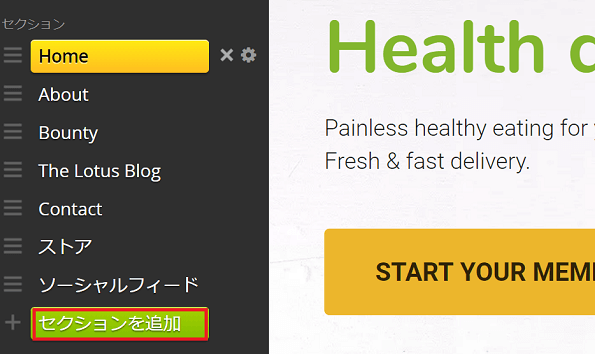
1.4 Strikingly

ホームページを直接編集して、デザインを変えられます。1ページに全ての情報を載せるシングルデザインのホームページが作れます。プログラミングなどの知識がなくても、簡単に作れます。
◆ 使いやすさ(3段階評価)
- テンプレートの種類: ★★(29種類)
- カスタマイズのしやすさ: ★★(簡単だが、置ける場所は限定)
- シンプルさ: ★★★(シンプル)
- サポート: ★★(メール、チャット。24時間サポート)
- 料金: ★(0円~月49ドル)
◆ テンプレート:29種類

◆ カスタマイズ: 簡単だが、置ける場所は決められている

◆ シンプル: メニュー数が少なく、シンプルである

【参考記事】 ・ Strikinglyの使い勝手と評判!便利な点と不便な点を徹底解説
2. ホームページ作りのコツ

自分でホームページを作るときのコツをご紹介します。ホームページを自作するときのコツは、お客様目線で作ります。具体的には、次のような手順で分析します。
- ホームページを通じてお客様にしてもらいたいことを考えます(ゴールを決めます)
- お客様の状況を分析します(お客様はどんな人で、何を知りたがっているのか分析します)
- どんな順番に、何を伝えるかを考えます。そのときにお客様の想定される反応を考えます。
そのうえで、次のような手順で、シナリオを作ります。
◆ シナリオ (ラフ案)
- ホームページのゴール(例):お客様は、〇〇を理解し、〇〇を購入したいと思っている
- 今の読者の状態(例): お客様は、〇〇に興味があるが、〇〇に関する知識がない
| No | テーマ | 伝える情報 | お客様の想定される反応 |
| 1 | 自己紹介 | お店のコンセプト | 面白そうなお店だ。どんなことをしてくれるのか。 |
| 2 | 問題提起 | よくある悩み | こういう悩みを持っている。どうしたらいいか。 |
| 3 | 解決案の提示 | 解決案・商品 | いい解決策だ。ところで、料金はいくらか。 |
| ・・・ | ・・・ | ・・・ | ・・・ |
上のような表を、メモ書きでいいので書いてみて、それからホームページのコンテンツを作ってみてください。お客様にわかりやすいホームページを作成できます。
3. 作ったホームページを改善する方法

ホームページは一回作って出来上がりということはありません。お客様の視点にたって、次のような視点でチェックして、改善していきます。
ポイントは3点あります。
- (ホームページに)アクセスするパターンを洗いだします
- (ホームページに)掲載すべきコンテンツを洗い出します
- (参考) 写真をブラッシュアップします
3.1 (ホームページに)アクセスするパターン

ホームページを作成しても、お客様がアクセスしてくれないと意味がありません。次の2つの視点でアクセスの仕方を分析してみます。
- どのような方法でホームページにアクセスしてくるでしょうか。(例 検索エンジン、チラシ、口コミサイト、SNS)
- どのようなタイミングにホームページにアクセスするでしょうか。(例 通勤中、休日、家事の合間、食後、仕事の合間)
そのうえで、ホームページにアクセスする前に、どのような仕掛けが必要かを考えます。例えば、Googleなどの検索エンジンの上位に表示されることが重要なのか、あるいはチラシ見てもらうことが有効なのか、SNSを使って宣伝をするほうがインパクトがあるのかを考えてみます。
3.2 ホームページに掲載すべき情報

つぎに、ホームページにアクセスする前に、お客様の気持ちになって「どんな情報が掲載されていたらいいか」を想像してみます。
そして、トップページにその情報が掲載されているかをチェックします。
例えば、ホームページを作る場合、制作者の気持ちがそのまま反映されて、会社情報や代表のメッセージなどをTOPページに載せがちです。しかし、お客様にとって不要と判断できれば、そういった情報は別のページに移動させます。
さらに、お客様は直感的にホームページを判断しますので、視覚的な要素も重視します。写真や画像、色味、書体の大きさ、フォントは妥当かなどをチェックします。
3.3 (参考) 写真のブラッシュアップの仕方

最近は、デジタルカメラの品質も向上し、素人でもそれなりの写真を撮ることができるようになりました。 そのため、写真は自分で撮る方も増えています。
しかし、写真に関しては、自分で撮影した写真ではなく、プロのカメラマンにお願いすることをおすすめします。写真の構図や色味などは素人が扱える内容ではなく、また画像はお客様の第一印象に大きな影響を与えます。
なお、抽象的なイメージ画像やモデルの画像などはストックフォトサービスを利用し、具体的な商品やお店の写真はプロに撮影を依頼します。
【参考記事】 ・ ストックフォトサイトの比較と選び方
4.ホームページへの集客のコツ

ホームページを作成しても集客がうまくいかない場合もあります。そのときの対策は3つあります。
- コンテンツを増やす
お客さまの声やよくある問合せ、セールやキャンペーン情報、イベント情報などを追加して賑わい感を演出してみます。 - 商品・サービスの売り方を変える
商品やサービスのキャッチコピーや訴求の仕方を変えます。 - メルマガを活用する
ホームページは受動的なツールで、アクセスしてもらう必要があります。そこで、来店してくれたお客様に会員登録してもらいメルマガを送り、能動的に情報発信します。
【参考記事】 上記以外にも、ホームページのデザインを見直すことで集客力が向上します。
別記事にまとめておりますので、ご覧ください。
⇒ 集客できるホームページの制作の秘訣
まとめ
本記事では、ホームページを自分で作成する方法をご紹介しました。 当ブログでは、ホームページの作成・集客に関する情報を別記事でまとめています。
【参考記事】 ・ ホームページの作成料金!相場・流れ・費用の抑え方などの基礎知識
・ 集客できるホームページの制作の秘訣!デザインとメニューの配置方法
・ 飲食店のホームページの作り方!初心者でも無料で作れる方法
500mailsのFacebookやTwitterでは、起業・副業に役立つ情報を配信しています。 是非「いいね!」をして最新情報をチェックしてください
Writer/編集者: 松田康

